Dans ce livre, je ne propose que ce que je pense essentiel et utilisable sans avoir à toucher ni aux codes ni aux manipulations trop techniques. J’omets volontairement bon nombre d’éléments qui ne sont pas indispensables pour avoir un premier site qualitatif et fonctionnel. Notez que, même si ce livre donne quelques astuces d’éco-conception, l'éco-conception web n’est pas le sujet ni l'objectif de ce guide.
Voici un rapide aperçu de ce que je vous propose dans ce livre :
- La partie technique
Zoom sur WIX et WordPress.org (je ne parle pas d’autres solutions) et comment faire son choix. Les éléments à prendre en compte pour bien installer la plateforme choisie (nom de domaine, hébergeur, choix de thème et des fonctionnalités, etc.). - La partie des bonnes pratiques
Les contraintes légales à connaître et pouvoir rendre son site plus performant grâce à l’UX, l’accessibilité, l’optimisation, le référencement et en introduisant doucement l’éco-conception. - La partie esthétique
Mes principaux conseils pour personnaliser son site en choisissant correctement ses couleurs, ses typographies et ses images.
Introduction
Lorsqu’on démarre une activité, on est enthousiaste et motivé. Mais, on peut aussi avoir du mal à trouver son rythme et à savoir à quel investissement donner la priorité.
Avoir une identité visuelle et un site web, c’est un peu posé là, comme ça… On peut en avoir vraiment besoin ou l'on peut se sentir bloqué de pas en avoir. Mais, on ne sait pas encore à quel point on est prêt à investir dedans ou l'on n’est pas encore assez sûr de ce que l'on veut pour ça.
Bien sûr, pas la peine d'attendre d'avoir une réflexion parfaitement aboutie pour se lancer (sinon on ne fait jamais rien). Mais, passer par un.e graphiste/webdesigner professionnel.le à ce moment-là, ce n'est pas forcément le bon choix (sauf si vous avez le budget pour tout refaire 6 mois après).
Bref, ce n'est pas grave de ne pas avoir un site parfait dès le début. Mais, attention à ne pas confondre perfectible et de mauvaise qualité : Il vaut mieux ne pas avoir de site du tout qu’un site complètement bâclé.
Vos outils de communication sont là pour donner confiance !
D’où mon envie de créer ce livre pour vous accompagner à aborder (techniquement et graphiquement) les choses proprement.
Cela vous permettra de comprendre vos besoins et de réserver votre argent pour engager des pros avec le budget adéquat, un jour. Je vous propose d'ailleurs de jeter un œil à mon article sur comment mettre toutes les chances de son côté pour avoir une belle communication. C'est à ce moment-là, toutes les cartes seront en main pour que la collaboration soit top et que le résultat le soit aussi !
Pourquoi ce guide ?
En tant que graphiste, ce qui m’intéresse a toujours été de pouvoir accompagner au mieux mes clients. Être visible sur le web est une étape primordiale pour beaucoup de projets. C’est pourquoi après une formation en graphisme print, j’ai décidé d’apprendre à coder et à mettre en place des sites web en autodidacte.
Débute alors ma grande aventure dans ce nouveau monde.
Croyez-moi, ce fut laborieux ! Je n’y connaissais rien. 0. Nada.
Je me suis perdue dans les forums, les meet-up, les cours en ligne, j'ai eu du mal à savoir comment commencer et à faire le tri.
Et puis, il y a tous ces sites défectueux sur lesquels je tombe régulièrement et je me dis que c'est dommage d'avoir mis du temps et/ou de l'argent pour avoir un site qui ne fait pas le job. Un exemple ? Un site de restaurant, sans menu, sans même l'adresse ou le moyen de réserver parfois. Ou un site si lourd qu'il ne charge même pas, etc. Oui oui, ça m'arrive, plus souvent que je ne remarquais avant. En tout cas, moi, ils ne me gagnent pas en cliente. Et, franchement, à quoi sert leur site ??
Avec ce guide, j'espère vous faire gagner du temps en pointant les éléments qui permettent d'obtenir au moins un résultat net et fonctionnel... et qui pourra même être canon.
Avoir un site web, besoin ou envie ?
Déjà, attention au piège de vouloir un site internet uniquement, car c’est le « passage obligé ».
Avoir un site ne fera pas de vous un professionnel plus compétent. Avoir un site ne remplace pas la prospection, les rencontres ou le bouche-à-oreille pour vendre (du moins pas au début). Et ça remplace encore moins une réflexion commerciale plus globale.
La question la plus importante, même pour un site fait "maison", c'est bien :
Ai-je vraiment besoin d’un site internet maintenant ?
C’est important d’avoir conscience que ça prend forcément du temps et de l’énergie et, qu’en plus, écologiquement, un site (même minuscule) n’est pas neutre. Donc autant qu’il soit vraiment nécessaire.
Alors c'est bien de se demander si : c'est un outil dont je me servirai ? Est-ce que je suis prêt.e à l'entretenir ? Est-ce que je le communiquerai vraiment ? Est-ce que mon public y sera sensible ? etc.
Si la réponse est non, cela sera vécu que comme une charge de travail supplémentaire, pas terrible pour construire un outil impactant. Franchement autant mettre son énergie ailleurs et attendre le bon moment.
Si la réponse est oui, alors cela doit être plus vécu comme une réflexion globale : comment est-ce que je construis mon discours et à qui est-ce que je m’adresse ? Quelle image je veux renvoyer ?
J'ai écrit deux autres articles pour vous aider dans vos réflexions :
- D'abord : Réfléchir à votre positionnement
- Puis : Bien définir le type de contenu dont vous avez besoin
Si vous avez déjà un positionnement établi, cela sera plus rapide. Sinon la réflexion autour de la création d’un site est un super exercice pour ça. Si vous ne savez pas vraiment les valeurs que vous voulez refléter ou à qui vous voulez vous adresser, c’est le moment pour vous poser les bonnes questions. Ces réflexions seront votre fondation, non seulement pour votre site, mais également pour toute votre future communication.
Ce livre est pour vous si
- Vous voulez faire un site internet sans rien n’y connaître
- Vous avez déjà réfléchi ou êtes en cours de réflexion sur votre positionnement
- Vous voulez mettre en place un site vitrine (textes, images, vidéos) sommaire, mais efficace
- Vous voulez des solutions simples, avec un rendu professionnel
- Vous êtes prêt à mettre un minimum de 10 à 20 euros/mois dans votre site
- Vous êtes prêt à vous investir le temps nécessaire (compter une douzaine d’heures minimum à plusieurs jours)
- Vous êtes un minimum à l’aise avec le web (faire des recherches, explorer de nouvelles fonctionnalités)
- Vous n’avez pas peur de découvrir de nouveaux outils numériques
- Vous souhaitez quelques pistes pour avoir la possibilité de faire un e-commerce
- Vous voulez des conseils pour créer un univers graphique
Ce livre n’est pas pour vous si
- Vous êtes complétement perdu sur ce que vous voulez transmettre
- Vous voulez du sur mesure
- Vous avez besoin de fonctionnalités complexes spécifiques à votre projet
- Vous avez le temps et/ou les capacités, mais vous n’avez pas envie de le faire vous-même
- Vous n’êtes pas à l’aise avec le web et le numérique
- Vous voulez un site éco-conçu
- Vous ne voulez pas de site internet
Lexique
Backoffice
Le backoffice est une interface permettant de gérer le contenu de votre site web.
C’est souvent un gestionnaire de contenu (dit CMS – payant ou gratuit) qui met à disposition ce genre d’interfaces simplifiées. Les CMS permettent de construire et d’administrer un site sans connaissance particulière en développement web.
Un nombre incalculable de sites utilisent des CMS pour leur backoffice et ne font développer que l’aspect esthétique et fonctionnel.
Exemple de CMS : WordPress, WIX.
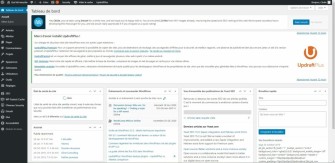
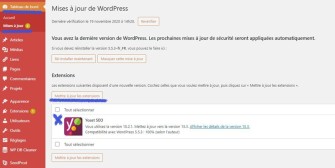
Ci-dessous un exemple du backoffice de WordPress avec des onglets pour vos articles, vos pages, les commentaires, l’apparence, etc.

Développeur
Un développeur développe des fonctionnalités d’un site sans s’occuper du rendu graphique de ce qui s’affiche à l’écran. Par exemple, il pourrait s’occuper du développement d’un outil de prise de rendez-vous en ligne spécifique à votre projet.
Si tous les intégrateurs utilisent le HTML et le CSS, tous les développeurs web ne parlent pas le même langage.
Je ne m’étends pas trop dessus, car c’est un monde très vaste qui sort du cadre de ce livre.
Graphisme print
Le print est l’ensemble des supports imprimés dans une communication : catalogue, bannière, papeterie, affiches, packaging, etc.
La création de logo est souvent associée au graphisme print (même dans le cas où le logo n’est utilisé que pour un projet web).
Hébergeur et serveurs
Comme son nom l’indique, un hébergeur héberge votre site en fournissant les éléments nécessaires à cela (notamment les fameux serveurs connectés à internet 24h/24 -7j/7). Ils peuvent également proposer la location de nom de domaine.
On peut penser que ce ne sont que d’énormes entreprises un peu fumeuses, mais il existe aussi des indépendants (comme Jérôme) qui proposent ce type de services. Donc ça peut aussi être local et éthique !
Évidemment cela ne sera jamais un service écologique en soi, mais il peut y avoir des intentions faites dans ce sens-là. Après, le choix dépendra de vos envies, de vos besoins et de votre budget. Voir mes suggestions d’hébergements dans la partie WordPress.org.
Intégrateur web
L’intégrateur web va créer votre site web à partir de la maquette produite par le graphiste.
Suivant la complexité du projet, un développeur va aider l’intégrateur pour créer certaines fonctionnalités. Ensuite, l’intégrateur s’occupera de les afficher à l’image de la maquette.
Les langages web utilisés par un intégrateur web sont : le HTML, et le CSS, et parfois le JavaScript.
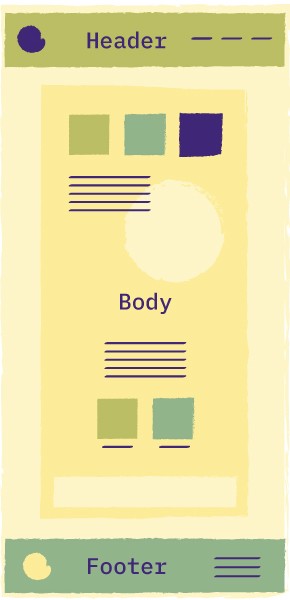
Le header
L’en-tête d’une page web
C’est la partie où se trouve le menu, en général en haut de page ou sur les côtés. Elle est présente et visible sur toutes les pages.
Le body
Le corps d’une page web
Entre le header et le footer, c’est ce qui contient le contenu d’une page. La forme et la nature du body peut changer à chaque page (blog, e-commerce, présentation, etc.).
Le footer
Le pied de page d’une page web
L’autre partie présente et visible sur tout site, situé en bas de page.
Il sert souvent à récapituler certaines informations (comme les mentions légales par exemple).

Marketplace
Une marketplace est une plateforme permettant aux vendeurs d’ouvrir une boutique en ligne. Ils n’ont plus à gérer un site web, les paniers, les paiements, etc. Ça leur permet de se concentrer pleinement sur leur métier. Pour se rémunérer, la marketplace prend généralement une commission sur chaque vente.
Il en existe sur tous les sujets (art, artisanat, etc.).
Par exemple :
Etsy est une marketplace qui permet aux artisans de vendre leurs créations.
Le Google Play est une marketplace qui permet aux développeurs de proposer des applications Android.
Udemy est une marketplace qui permet aux créateurs de formations en ligne de vendre directement leurs cours.
Nom de domaine
C’est l’adresse de votre site internet et votre identité commerciale sur le web. Il ne vous appartient que durant un temps donné (sur location renouvelable annuellement, souvent automatiquement). Il est souvent inclus dans le prix de l’hébergement, mais
pas toujours.
Il se termine en général par .com, .fr, ou .org (il existe des milliers de terminaisons possibles). Par exemple, mon nom de domaine est quifaitmouche.com. Plusieurs noms de domaine peuvent pointer sur un même site. Cela peut être utile
lorsqu’il y a risque de confusion avec d’autres orthographes ou la volonté d’optimiser les chances de trouver un site.
Par exemple, si vous tapez cecileuzel.com (mon prénom et nom), cela vous ramène sur mon site quifaitmouche.com.
Plugin (ou extensions)
Ce sont des extensions qu'on rajoute pour avoir une fonctionnalité qu'on ne possède pas initialement dans son logiciel ou dans son thème.
Un plugin n’a pas besoin d’avoir de relation avec les auteurs du logiciel principal. Sur WordPress, par exemple, n’importe qui peut en créer un et le mettre à disposition du public. Il y en a des mieux que d’autres, d’où l’importance de bien les sélectionner
SEO (référencement)
ou Search Engine Optimization (optimisation pour les moteurs de recherches)
Tout ce qui est mis en œuvre pour améliorer le classement d’un site internet sur les pages de résultats des moteurs de recherches.
Support
C’est le service client et la documentation qui sera associé à un outil ou un service.
Responsive
Un site web responsive est un site web qui s’adapte aux différents types de supports sur lequel l’utilisateur s’en sert (ordinateur, tablette, téléphone). Aujourd’hui, plus de 50% des visiteurs d’un site web sont sur mobile, donc il est indispensable d’avoir un site web responsive.


Thèmes et templates
Un thème
C’est un ensemble de fichiers qui a pour rôle de modifier et personnaliser l’apparence globale de votre site. En fonction de votre choix, les couleurs, les typographies et les templates utilisés ou mis à votre disposition seront différents. Certains thèmes sont très neutres et vous permettront de personnaliser votre site pratiquement sans contrainte. Mais d’autres ne permettront que peu de flexibilité.
Un template
C’est un ensemble de gabarits proposés par un thème qui permettent de mettre en forme des pages d’un site internet (au niveau de la structure et de la mise en page, utilisant parfois un texte alternatif comme simulateur de contenu). Ces gabarits utilisent l’univers proposé par le thème (couleurs, typo, etc.) pour compléter le design.
Un constructeur (“builder”)
Le constructeur est un outil permettant de construire des pages sur mesure avec une interface simple et intuitive, sans avoir besoin de coder. Certains thèmes WordPress incluent un constructeur par défaut pour vous aider à créer vos pages. Par exemple, le thème DIVI propose le constructeur d’Elegant theme (vous pouvez voir à quoi ça ressemble sur cette vidéo).
Suivant les projets, certains sites sont codés entièrement. Mais souvent, les intégrateurs se servent des constructeurs (pour les projets sur mesures) pour créer l’ossature des sites web et faire certaines parties du design. Tout ce qui n’est pas faisable avec le constructeur sera alors intégré en codant.
UX design (ou design d’expérience utilisateur)
C’est l’expérience globale vécue sur un site internet ou une interface digitale, c’est-à-dire l’ensemble des interactions qui est ressenti par l’utilisateur.
L’UX = ergonomie + design + interface + responsive + marketing
L’UI design (design d’interface utilisateur) est la conception d’une interface.
Web-designer
Le web-design est la conception de l’organisation et du graphisme d’un site web. À l’instar de l’architecte, le web designer ne construit pas le site en ligne. Il crée une maquette représentant le site à partir de la charte graphique et de l’identité visuelle
liées au projet. Une fois la maquette validée, ce sera au tour de l’intégrateur de s’en servir pour créer le site web.
Il est possible d’intégrer un site web sans maquette pour des sites simples.
C’est d’ailleurs ce que je vous propose dans ce livre. Cependant, il reste nécessaire de bien réfléchir à vos besoins afin de faire des choix cohérents (comme le thème et le template que vous utiliserez).
Par contre, pour des projets sur mesures et/ou complexes, se passer de ces deux étapes n’offre pas le même champ de créativité ou de recherche. De plus, intégrer sans savoir où on va peut facilement rajouter de la confusion et ralentir le projet. Cela reviendrait à construire une maison sans faire de plan au préalable.
La partie technique
Avoir un site web ne fait pas tout. Vous pouvez même vous lancer sans ! La simple création d’un site web ne fera pas décoller votre activité. Une fois mis en ligne, il faudra le communiquer autour de vous et mettre en place une stratégie marketing.
Faites attention de toujours avoir vos informations importantes (numéro de téléphone, descriptifs de vos services/produits, etc.) et votre page de mentions légales/CGV à jour et facilement trouvables sur votre site. Quand une personne arrive sur votre site web, c’est avant tout pour trouver des réponses à leurs questions.
Pourquoi ne proposer que Wix et WordPress comme solution ?
- Il existe des tonnes d’outils pour créer un site web. Mais trop de solutions tuent la solution. Il serait moins pertinent et complètement indigeste de tout présenter.
- Ce sont des solutions que je connais bien et que j’ai pu suffisamment tester pour savoir qu’elles seront appropriées.
- De plus, ce sont des plateformes populaires et donc bien documentées. Si vous avez une question sur Wix ou WordPress qui n’est pas abordée dans cet ouvrage, vous trouverez en général rapidement la réponse sur Google.
Globalement que faut-il pour faire un site web ?
Pour faire un site web, on a besoin :
- D’un hébergeur (qui va héberger le site sur un serveur)
- D’un nom de domaine (la plupart du temps fourni par l’hébergeur)
- Du contenu du site (la présentation de vos services et produits, votre blog, etc.). Attention, la réflexion autour du contenu ce fait avant le design. C’est guidé par les besoins définis à ce moment-là que vous ferez de meilleurs choix pour le reste. Voir la checklist que je vous propose.
- Du design du site (parce qu’un beau site, c’est mieux qu’un site moche)
En gros, créer un site, c’est un peu comme louer un appartement. Le propriétaire (l’hébergeur) va mettre un espace à disposition pour vous (le serveur), et aussi vous fournir une adresse (le nom de domaine).
On doit ensuite rajouter le contenu : les habitants et les meubles (on ne choisit pas le même appart’ si on est deux ou dix). Donc, on réfléchit à la structure de son site en se demandant de quoi on a besoin, quelles informations on veut transmettre, quel texte va dans quel page et comment on agence tout ça.
Pour finir, afin de rendre l’habitation plus accueillante, personnelle et agréable, il ne faudra pas oublier la déco = le design.
Six questions importantes à se poser avant de commencer !
- Quel est l’objectif de mon site ?
Vendre mes produits ? Augmenter ma notoriété ? Avoir plus de client ? Me faire plaisir ? etc. - De quelles fonctionnalités ai-je besoin ?
Un site vitrine avec possibilité de newsletter ? Une boutique en ligne ? Un blog ? etc. - Comment vais-je gérer la configuration et maintenance du site ?
Je veux apprendre comment faire (et c’est pour ça que je lis ce livre).
Je ne veux pas m’en occuper donc je demanderai à un prestataire une fois que mon site sera en ligne.
Je ne le ferai pas (le meilleur moyen pour que votre site tombe en panne dans un an sans que vous compreniez pourquoi). - Comment vais-je créer le design du site ?
Je compte m’appuyer sur un thème de base.
J’ai confiance en mon sens artistique pour créer un joli site.
Je demanderai à mon cousin qui connaît bien Photoshop. - Qui sera mon audience ou ma cible ?
Votre site devra être réfléchi différemment suivant si vous vous adressez à des ados ou à des personnes âgées par exemple. - Quel sera le contenu du site ? (checklist)
N’hésitez pas à faire des recherches internet dès que vous bloquez quelque part.
Pour vos recherches techniques, l’idéal est de les faire en anglais. Si vous maîtrisez cette langue, les résultats seront bien plus pertinents.
N’hésitez pas à chercher sur YouTube. Une vidéo peut être plus parlante qu’un article de blog. J’ai d’ailleurs mis quelques liens par-ci par-là pour que vous visualisiez mieux certains outils.
Attention toutefois à la date de l’article ou de la vidéo. Plus c’est récent, mieux c’est !
Préparer vos contenus à l’avance, ça vous permettra d’en tenir compte lors de la création de votre site.
Présentation des outils de création de site web
WIX
C’est une plateforme qui permet de créer des sites web directement via l’interface visuelle.
WIX met à disposition un certain nombre de thèmes, templates et de nombreux plugins qui permettent de personnaliser un site à son goût et son besoin.
Vous dépendez du cadre que vous propose la plateforme, mais il permet déjà pas mal de choses. Elle héberge votre site et le code lui appartient. En contrepartie, Wix gère entièrement la maintenance technique (mise à jour et sauvegarde).
WordPress
Il existe deux WordPress : WordPress.com et WordPress.org.
Dans ce livre, j’abrègerai les deux en : Wp.com et Wp.org.
Wp.com est peu développé par la suite, mais il me semble important de l’évoquer pour que vous ne fassiez pas de confusion
WordPress.com
Il se rapproche fortement de la solution de WIX.
Wp.com héberge votre site et possède votre code en contrepartie de la maintenance technique. C’est pour cela que les thèmes et plugins sont plus limités que sur WordPress.org, mais vous aurez quand même largement le choix.
Par contre, le backoffice est similaire sur les deux WordPress.
WordPress.org
Dans cette solution, vous n’avez que le backoffice, à vous de choisir un hébergeur et de l’installer dessus. À vous de rechercher, installer et configurer thèmes et plugins. À vous de faire les maintenances et les sauvegardes régulièrement. Par contre, vous aurez une capacité d’évolution et de personnalisation biiiien plus importante (même s’il vous faudra passer par un professionnel pour vraiment en profiter). C’est le CMS le plus populaire et donc vous n’aurez aucun mal à trouver des supports et de la documentation. Il a de nombreux avantages, mais si vous partez sur cette solution il est évident que le démarrage vous prendra plus de temps et plus d’énergie que pour un Wp.com ou un Wix.
Quelle plateforme choisir ?
Aperçu global
Wix
Wp.com
Wp.org
De 0 à 34,80 euros mensuels
.
= Recommandation minimum : formule à 12 €
.
Voir les prix
De 0 à 45 euros mensuels
= Recommandation minimum : formule à 8 euros/mois
.
EN + :
Coût annuel du nom de domaine .com/.fr à partir de la deuxième année
.
Voir les prix
0 euros pour WordPress.com
.
EN + :
- coût de l’hébergeur
- coût annuel potentiel du thème
- coût annuel potentiel de plugins (tous ceux que je recommande sont gratuits)
- coût annuel du nom de domaine
.
= Peut aller de 5/10 euros/an à plusieurs centaines
Wix
Wp.com
Wp.org
+++
++
.-
Wix
Wp.com
Wp.org
.+
.+
++++
Wix
Wp.com
Wp.org
Inclus
Inclus
Non inclus (à faire soi-même)
Wix
Wp.com
Wp.org
Inclus
Inclus
Non inclus
Wix
Wp.com
Wp.org
Inclus en extension .wix.com en formule gratuite
.
Inclus en .com ou .fr en formule premium
Inclus en extension .WordPress.com en formule gratuite
.
Inclus en .com ou .fr pendant 1 an en formule premium
Non inclus
Wix
Wp.com
Wp.org
Oui
.
Pour les petits commerces (100 produits max)
.
Voir offres business (à partir de 24€)
Non en gratuit
.
Oui en premium
.
Pour les petits commerces (100 produits max)
.
Offre eCommerce (45€)
Oui, à partir de 0€
.
Pour les commerces de petites à très grosses capacités
.
Installation et configuration d'un ou plusieurs plugins spécifiques à prévoir (WooCommerce par exemple)
Wix
Wp.com
Wp.org
.-
- Possibilité de personnalisé son template dans la limite que le permet WIX
- Changement de thème impossible sans devoir repartir de 0
- Impossibilité de transférer ou exporter le contenu de votre site si besoin
.+
- Possibilité de personnalisé son template dans la limite que le permet Wp.com
- Changement de thème possible (avec un gros travail de refonte à prévoir tout de même)
- Possibilité d’exporter votre site avant sa suppression afin de l’importer sur WordPress.org
+++
Si vous passez de Wp.com à Wp.org vous pourrez facilement importer le .com dans le .org pour travailler à partir du contenu déjà créé.
- La flexibilité de personnalisation dépendra du thème choisi, mais avec un bon thème cela peut aller très loin (voir être sur-mesure avec un builder)
- Changement de thème possible (avec un gros travail de refonte à prévoir tout de même)
- Possibilité d’exporter votre site et sa base de donnée avant une suppression.
Comparons ce qui est comparable !
Wix ou WordPress.com ?
Les deux proposent des prestations similaires. Le résultat est important, car je ne parlerai ensuite que du vainqueur ! Quel suspens 😉
WIX
Wp.com
+++
++
+++
.-
++
.-/+
+++
.-/+
.-
++
Je pense que mon jugement est assez objectif, car je n’avais jamais fait de site ni avec l’un ni avec l’autre (je me suis mis à Wp.org directement). J’ai ouvert des comptes et j’ai testé les deux, pour vous donner mon point de vue que pour cet article.
Avec WIX j’ai eu l’impression qu’on me guidait. Très vite, en farfouillant l’interface, j’ai pu percevoir beaucoup de possibilités pour pouvoir personnaliser mon site si besoin.
Pour Wp.com, j’ai cru comprendre que la personnalisation pouvait être plus poussée que sur WIX. J’ai réussi à m’en sortir, car je connais Wp.org et que le backoffice prend une forme similaire. C’est vrai qu’il y a possibilité de faire pas mal de choses. Mais si j’en attends une expérience similaire à celle de WIX, elle est clairement moins intuitive tant dans le choix du thème que dans la compréhension de l’interface.
En plus, les options intéressantes (référencement, suppression de la pub, etc.) de WP.com se trouvent dans les offres les plus élevées alors qu’avec WIX, elles sont incluses dès les offres les plus basses.
Si on choisit une de ces solutions, a priori, le but, c’est pour ne pas se prendre la tête, donc mon jugement est sans appel.
Winner : WIX !
Le point noir de WIX
Si vous souhaitez changer de thème ou changer de plateforme par la suite, il vous faudra repartir de 0. Contrairement à Wp.com où vous pourrez changer de thème en gardant votre contenu (compter quand même du temps pour la refonte) ou exporter ce contenu pour le réutiliser ailleurs (sur Wp.org par exemple).
Choisir Wp.com pour anticiper Wp.org ?
La bonne raison qui vous pourrait vous faire pencher vers Wp.com serait par ambition de bifurquer sur Wp.org ensuite. Ça peut être intéressant pour un site de type blog où il peut y avoir très vite beaucoup de contenu. Cela permet d’avoir un site plus simple à mettre en place tout en commençant à se familiariser avec le backoffice de Wp.org. Vous pourrez ensuite passer sur Wp.org sans perdre tout le travail effectué jusque-là.
Le cas WordPress.org
Hors compétition
Pourquoi hors compétition ?
Parce qu’il vous demandera plus de travail sans aucun doute.
Ça sera moins facile à mettre en place, ça demandera plus d’entretien et c’est celui qui pourrait vous revenir le plus cher. Ce sera à vous de choisir : votre hébergement, votre thème, vos plugins, de configurer le tout et d’en faire la maintenance. C’est également pour toutes ces raisons qu’il est plus sensible aux cyberattaques (rassurez-vous, il y a des armes simples à mettre en place contre ça).
Pourquoi j’en parle ?
Car ça reste une option accessible et qui vous permettra de donner une autre dimension à votre site si vous le souhaitez.
C’est important d’avoir conscience qu’un site est vivant et évolutif (si vous vous en occupez bien sûr). Avec cette option, vous serez libre de faire tout ce que vous souhaitez, même ce que vous ne prévoyez pas encore.
C’est une solution qui vous permet d’anticiper vos besoins, de vous garder toutes les options possibles ouvertes. En choisissant cette option, vous appuyez votre volonté d’investir dans votre projet autant maintenant que dans le futur.
Du coup, WIX ou WordPress.org ?
Les -
WIX, l’option locataire
Wp.org, l’option propriétaire
Votre site ne vous appartient pas, vous dépendez des outils que WIX met à votre disposition.
Si vous souhaitez changer d’hébergeur ou rajouter une fonctionnalité particulière, vous ne pouvez pas.
.
WIX a la propriété intellectuelle de votre site, si vous partez de WIX, vous perdez tout le travail de design et de contenu mis dedans (aucun moyen d’exportation).
.
Difficile de concurrencer un site réalisé sur mesure par un graphiste ou un référencement fait par un spécialiste. Et ils ne pourront pas faire plus que ne propose WIX.
Mise en place plus longue.
.
Choix de l’hébergement à faire soi-même.
.
Choix du thème et des plugins à faire soi-même parmi des options plus ou moins bonnes.
.
Configurations à faire soi-même.
.
Maintenance à faire soi-même.
.
Pour pouvoir profiter de toutes les possibilités que propose Wp.org, il vous faudra au moins l’expertise d’un pro et/ou prendre le temps de vous former de manière approfondie.
Les +
WIX, l’option locataire
Wp.org, l’option propriétaire
Rapidité de mise en ligne.
.
Un large choix de thèmes et plugins, fonction éditeur possible.
.
Facilité de personnalisation.
.
Maintenance technique automatique.
.
Thèmes, plugins et référencement entièrement pensé par WIX pour WIX, donc pas de risque dans son choix
Votre site vous appartient complètement : vous pouvez l’héberger où vous souhaitez, vous pourrez rajouter toutes les fonctionnalités nécessaires, faire un design à partir d’un thème ou sur mesure, etc.
.
Un large choix de thèmes et plugins, constructeurs de pages possibles.
.
Outil très utilisé par les pro qui pourront vous aider, modifier et faire évoluer votre site facilement si vous faites ensuite appel à eux.
.
Évolutions techniques et graphiques possibles quasi infinies.
Comment faire son choix ?

Cela peut être aussi être intéressant de faire le calcul de combien votre site vous coûtera sur 3 ans, en fonction des options que vous prenez. Par exemple avec l’offre à 12,50€/mois de WIX : (12,50 x 12) x 3 = 450€.
Comparatif avec d’autres plateformes
Les avantages et inconvénients de WIX
Vidéo que j’ai trouvé très explicite
Votre nom de domaine
C’est l’adresse de votre site internet et votre identité commerciale sur le web. Il ne vous appartient que durant un temps donné (sur location renouvelable annuellement, souvent automatiquement). Il est souvent inclus dans le prix de l’hébergement, mais pas toujours.
Il se termine en général par .com, .fr, ou .org (il existe des milliers de terminaisons possibles). Par exemple, mon nom de domaine est quifaitmouche.com.
Plusieurs noms de domaine peuvent pointer sur un même site. Cela peut être utile lorsqu’il y a risque de confusion avec d’autres orthographes ou la volonté d’optimiser les chances de trouver un site. Par exemple, si vous tapez cecileuzel.com (mon prénom et nom), cela vous ramène sur mon site quifaitmouche.com.
Pour WordPress.org
Si vous choisissez l’option Wp.org, ça sera à vous de choisir votre hébergeur.
Prenez votre nom de domaine avant ou en même temps que la création de votre compte.
Ainsi, lorsque vous installerez WordPress, votre URL sera directement associée à votre site. C’est important car si vous le prenez ailleurs, cela demandera un acte plus technique, ce qui est évitable.
Pour Wix
Vous n’aurez pas à vous occuper de votre hébergement. Cependant sans l’offre Premium votre URL se terminera par .wix.com. Pas très pro. Passez en premium pour pouvoir choisir une URL avec une extension avec uniquement .com ou .fr. Vous pourrez acheter le nom directement chez WIX.
Passez sur Wp.org tout en gardant le nom de domaine créer sur Wix ?
Lorsque vous aurez fait votre choix d’hébergeur, faites la demande d’un nom de domaine au même endroit. Choisissez le même nom de domaine que vous avez déjà sur Wix. Vous aurez alors le choix entre deux types d’options (la formulation peut être différente suivant l’hébergeur) :
1 - [ce nom de domaine] «Existe déjà. Il vous appartient ? Transférez-le»
2 - «Il est à vous et vous ne voulez pas le transférer, vous pouvez commander uniquement un hébergement et l’associer.»
Choisissez la solution qui transfère votre nom de domaine à votre nouvel hébergeur. Dans mon exemple, la solution 1.
Faites qu’il soit facilement prononçable et communicable. Éviter les points, tirets ou ambiguïtés qui le rendraient long et contraignant à transmettre lorsque vous en parler.
Attention à ce que ce ne soit pas déjà une marque existante et déclarée (même si le nom de domaine n’a pas encore été acheté)
Si vous êtes en création d’entreprise, vérifiez bien que l’URL associée au nom de marque que vous voulez communiquer soit disponible avant de le crier sur les toits. Le risque étant de se rendre compte qu’il ne l’est plus. Vous devrez alors choisir un nom de domaine différent de votre nom de marque, rendant la communication et le marketing plus difficile.
Avoir une e-boutique
Avoir un e-commerce c’est un commerce, donc cela ajoute pas mal de choses supplémentaires à un simple site vitrine. Cela implique devoir enregistrer des données (au moins nom, prénom, adresse). Et donc il faut bien se renseigner pour savoir gérer correctement et légalement ces données (voir RGPD).
Cela demande un travail régulier d’organisation et de vente : mettre des produits, paramétrer la TVA, faire de la comptabilité, communiquer dessus, etc.
Il faut faire attention à la maintenance du site afin d’être sûr que le site n’est pas obsolète, avec le risque de contenir plus de failles. Voir Maintenance
L’option de la marketplace
Une marketplace est une plateforme permettant aux vendeurs d’ouvrir une boutique en ligne sans avoir à gérer un site web, la gestion des paniers, des paiements, etc., ce qui leur permet de se concentrer pleinement sur leur métier. Par exemple : Etsy, Udemy, Google Play, etc.
Pour qui ?
Pour ceux qui ne veulent pas se prendre la tête.
Pour ceux qui débutent tout juste et/ou qui n’ont pas de communauté déjà construite et qui veulent profiter de la visibilité qu’offre cette option.
Pour ceux qui détestent les réseaux sociaux ou faire du marketing (même si ça demandera autant de travail que pour les autres solutions si vous voulez de vrais résultats et non pas juste récolter les gens en errance sur ces marketplaces).
Coût
Suivant la marketplace choisie (+ commission sur chaque vente).
Lorsqu’on a envie d’avoir son propre e-commerce, cette option peut sembler peu professionnelle ou un peu décevante. Néanmoins, avoir un site vitrine et renvoyer vos clients sur votre page boutique créée en marketplace est une solution qu’il ne faut pas mettre tout de suite à la poubelle. Elle sera beaucoup moins contraignante techniquement (en termes de gestion de données, encaissement, compta, affichage TVA, etc.) et peut offrir une visibilité supplémentaire.
L’option commerce WIX
Pour qui ?
Pour ceux qui partiront sur un site WIX (évidemment).
Pour ceux qui veulent quelque chose de rapide à mettre en place.
Pour ceux qui n’ont pas envie de se mouiller dans des configurations et des maintenances (elles sont gérées par Wix).
Pour ceux qui veulent quelque chose de simple dans l’utilisation et sans fonctionnalités sur mesure.
Pour ceux qui ne veulent pas une boutique trop grosse (et qui n’ont pas l’ambition d’avoir plus d’une centaine de produits à mettre en ligne).
Pour ceux qui veulent un e-commerce pour tester le travail que ça demande et/ou la demande de clients.
Coût
Forfait Entreprise et e-commerce de 17€ à 35 €/mois TTC.
Les prix de WIX directement sur leur site
Avoir un avis plus détaillé sur la création d’une boutique WIX
L’option Woocommerce pour WordPress
Pour qui ?
Pour ceux qui partiront sur un site WordPress (Ah bon ?!!).
Pour ceux qui sont prêts à passer du temps sur la configuration.
Pour ceux qui ont la volonté de prendre régulièrement du temps pour l’entretien de leur site (maintenance à faire soi-même).
Pour ceux dont l’e-boutique sera l’essence de leur activité et qui peut être destinée à grossir.
Coût
Gratuit (pour la version de base, déjà très complète).
Voir Plugins
Le choix WIX
La démarche
Créer son compte
Créer son site en suivant la procédure
Ultra-simple, laissez-vous guider par la plateforme (capture d'écran prise en 2021, il est possible que ça est évolué depuis).



Choisir votre thème
Si vous en validez un et travaillez beaucoup dessus, pour ensuite vouloir en choisir un autre, vous perdrez tout votre travail.
Vous pouvez tester rapidement plusieurs thèmes facilement en refaisant la démarche plusieurs fois (et en supprimant à chaque fois le site créé juste avant). Vous pourrez toujours faire des changements de templates, de couleurs, de mise en page, changer le contenu, rajouter des pages, etc. après l’étape 2 et 4, par contre, vous ne pourrez plus changer de thème.
Au moment de la création de votre site, WIX vous proposera de répondre à un certain nombre de questions afin de vous proposer les thèmes pouvant correspondre au mieux à vos besoins. Je vous conseille cette option afin que WIX vous propose directement des thèmes adaptés à votre projet.
Vous pouvez aussi faire le choix d’éditer vous-même votre site. Vous pourrez changer de place tous les éléments, à votre guise. Si vous êtes doué en design, éclatez-vous.
Si vous n’avez pas de compétence en graphisme, utilisez l’éditeur avec parcimonie. Le risque est d’y passer beaucoup de temps pour un résultat… pas terrible.
Cela peut être frustrant d’avoir un site qui ressemble à beaucoup d’autres. Mais parfois, il vaut mieux un site classique qui soit propre et cohérent qu’un site original qui soit mal fait et incompréhensible.
Prenez plutôt le temps d’explorer Wix, de bien choisir les templates proposés, de modifier les couleurs et la typographie, sélectionnez avec soin vos images, créez un contenu de qualité. Vous arriverez déjà à une personnalisation efficace – Voir Design.
Votre choix est fait ?
Validez
Paf ! Votre site est presque prêt.
Personnalisez votre site
Faites votre choix de templates, de couleurs, etc.
Mettez les plugins (appelés « applis ») supplémentaires si besoin.
Mettez le bon contenu et les bonnes images.


Rendrez-vous visible pour Google
Plan de référencement proposé par WIX dans votre tableau de bord ou dans onglet « site ».
Tuto vidéo (2020) pour avoir un aperçu des 6 étapes de mise en place d’un WIX (pour e-commerce ou non)
Tuto vidéo (2020) pour donner un exemple du backoffice et d’une personnalisation de thème
Estimation du temps à prévoir
De l’inscription à la mise en ligne : d’une douzaine d’heures à plusieurs jours (suivant le temps que vous passerez à personnaliser votre site) + le temps que vous passerez sur la sélection et création des éléments indispensables (design et contenu). Cela dépendra énormément de l’investissement que vous aurez envie de mettre dedans.
Quelle offre choisir ?
Même si le choix reste le vôtre et qu’il dépend de votre projet, je vous recommande de souscrire au moins à l’offre « Basique ». Il vous permet d’avoir votre nom de domaine, mais aussi de supprimer la pub WIX qui se trouve sur tous les sites des offres inférieures.
Info : en 2022 cette offre est à 12 €/mois (hors réduction spéciale). Vous pourrez toujours à tout moment prendre l'offre du dessus si celle-ci devient limitée.
Votre e-commerce
Vous devrez souscrire à une offre Premium permettant la vente.
Si vous créez votre site dans cette optique, choisissez un thème intégrant des pages de vente dès la création. Mais dans tous les cas, vous pourrez rajouter une partie e-commerce sur un Wix déjà existant.
Le choix WordPress.org
La démarche pour l'hébergement et l'installation
Faire votre choix d’hébergeur
Afin que cela reste simple, le plus important sera de choisir un hébergeur qui inclut une installation de WordPress par leurs soins.
Je vous propose : OVH, O2switch ou Infomaniak. Voici un comparatif :
OVH
O2switch
Infomaniak
À partir de 2,99 euros/mois
Offre unique à 5 euros/mois
À partir de 5,75 euros/mois
OVH
O2switch
Infomaniak
Pas cher
.
Renommée mondiale,
mais Français, cocorico !
100 % français
.
Conscience écologique
.
Bon support, réactif
.
Messagerie incluse
Suisse
.
Conscience écologique importante, Certifié vert
.
Thèmes de qualité offert à l’installation (thème DIVI par Elegant theme.)
.
Bon support
OVH
O2switch
Infomaniak
Low cost
.
Support pas forcément performant si problème
Plus pour les experts que le tout public (même si accessible par tous)
Pas de nom de domaine inclus dans le prix
OVH
02switch
Infomaniak
Oui
.
1 nom offert la première année puis payant
Oui
.
1 nom inclus
Non
.
À acheter en plus sur le site.
OVH
O2switch
Infomaniak
L’offre PRO
(messagerie mail incluse)
L’offre Web
(messagerie non incluse)
.
L’offre Classic
(messagerie incluse)
OVH
O2switch
Infomaniak
Oui
Oui
Oui
Prendre votre nom de domaine
En même temps et au même endroit.
Mettre en place Wp.org
Créer votre compte et installer WordPress depuis l’administration de votre hébergeur.
Aller sur votre backoffice WordPress
Pour accéder à son WordPress, il faut noter votre URL et rajouter : /wp-admin
Par exemple : votrenomdedomaine.com/wp-admin
Vous arrivez sur la page où votre identifiant et votre mot de passe vous seront demandés.
Voici un lien qui vous permettra de mieux visualiser la démarche : Comment accéder à son WordPress
C’est l’accès par défaut, mais il est recommandé de le changer par la suite via un plugin de sécurité (voir Plugins).


Régler le backoffice de votre Wp.org
Aller dans le menu Réglages et configurer votre site WordPress :
Article pour vous aider dans les configurations
Installer et configurer les plugins indispensables
(voir Plugins)
Choisir et installer son thème
(voir Thèmes)
Installer et configurer tous les autres les plugins de votre choix
(voir Plugins)
Commencer la personnalisation !
Comment personnaliser son thème (vidéo en anglais de 2015, mais la personnalisation se fait toujours de façon similaire, vous verrez également que suivant le thème choisi ces options peuvent être plus ou moins nombreuses).
Ne pas oublier de sauvegarder
(voir Plugins)
Durant tout votre travail d’installation de votre site, de la création de votre compte hébergeur à l’accès à votre backoffice WP, prenez bien soin de noter tous les codes (et à quoi ils correspondent) qui vous seront donnés.
Vous en aurez besoin ensuite pour activer ou accéder au backoffice de votre WordPress, ainsi que pour faire de potentielles manipulations sur votre compte hébergeur.
Gardez-les bien, si vous faites appel à un pro plus tard, il vous les demandera forcément.
Comment fonctionne le backoffice WordPress.org (où se trouvent les articles, les menus, etc.) – vidéo 2020
Une autre vidéo sur le backoffice de WP.org (date de 2016, donc certains éléments peuvent être légèrement différents ou pas à la même place, mais globalement c’est très similaire à celui d’aujourd’hui – vidéo plus complète que la précédente, mais plus longue)
Estimation du temps à prévoir
Pour un néophyte, entre les temps de recherches et de choix d’hébergements, d’installation, de recherches de thème, de plugins, de configuration, compter plus ou moins 2 jours. Temps de personnalisation non compris.
Messagerie ?
L’intérêt d’avoir une messagerie chez son hébergeur est de pouvoir se faire créer une adresse mail avec le nom de sa marque.
Exemple : monnom@lenomdemamarque.com (ou .fr).
Vous pouvez ensuite recevoir vos mails dans la messagerie de votre hébergeur.
Vous pouvez aussi faire une redirection afin que les messages soient redirigés dans votre boite mail habituelle. C’est un acte que je n’aborderai pas ici, car ça dépend de votre hébergeur. Si ça vous intéresse, je vous invite à regarder leur documentation.
Les thèmes et Les templates
Un thème : C’est un ensemble de fichiers qui a pour rôle de modifier et personnaliser l’apparence globale de votre site. Voir le lexique
Un template : C’est un ensemble de gabarits proposés par un thème qui permettent de mettre en forme des pages d’un site internet (au niveau de la structure ). Voir le lexique
Un constructeur (“builder”) : Le constructeur est un outil permettant de construire des pages sur mesure avec une interface simple et intuitive, sans avoir besoin de coder. Voir le lexique
(Suivant les projets, certains sites sont codés entièrement. Mais, souvent, les intégrateurs se servent des constructeurs pour créer l’ossature des sites web et faire certaines parties du design. Tout ce qui n’est pas faisable avec le constructeur sera alors ensuite intégré en codant.)
Le risque de mal choisir son thème ?
Qu’il n’y ait aucune flexibilité de personnalisation. Rien de plus frustrant de ne pas pouvoir personnaliser son site un minimum.
Qu’il devienne obsolète. Cela veut dire que le reste du web va évoluer sans lui et qu’un jour il ne marchera plus bien ou créera des bugs à la moindre mise à jour.
BREF : Un thème pas adapté et/ou peu personnalisable, ce n'est pas forcément grave, mais ça sera toujours une perte de temps.
Comment savoir si un thème vaut la peine ?
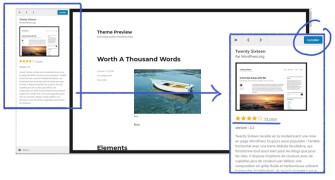
Prévisualiser le thème qui vous intéresse
Regarder la date de la dernière mise à jour : plus la dernière mise à jour est récente, mieux c’est. Cela veut dire que le créateur maintient correctement son produit (plus de 5/6 mois sans mise à jour peut déjà être mauvais signe).
Vérifier également qu’il soit compatible avec votre version de WordPress et de PHP (normalement avec les dernières versions vu que votre site est tout neuf).
Regarder la note globale (plus il est utilisé et bien noté, mieux c’est)
Regarder les commentaires (cliquer sur le nombre de votes pour y accéder)
Regarder s’il est responsive. Indispensable, s’il ne l’est pas, oubliez-le.
Mettre en place son thème
Menu Apparence > Thèmes > Prévisualisation > Vérifier et choisir son thème > Installer
Si vous avez un thème payant vous aurez une clé API à rentrer pour l’activer complètement. Vous pourrez rentrer cette clé dans l’espace de configuration du thème, qui apparaitra dans la barre gauche de votre backoffice, parmi les autres menus (l’endroit exact peut varier selon les thèmes).
Comment personnaliser son thème (vidéo en anglais de 2015, mais la personnalisation se fait toujours de façon similaire, vous verrez également que suivant le thème choisi ces options peuvent être plus ou moins nombreuses).


Les plugins
Ce sont des extensions qu’on rajoute pour avoir une fonctionnalité qu’on ne possède pas initialement dans son logiciel ou dans son thème.
Le risque de mal choisir un plugin ?
Qu’il ne soit pas bien entretenu par son créateur et provoque des conflits lors des mises à jour en créant des bugs (pas forcément grave, mais stressant). Voir Maintenance
Que vous manquiez des informations sans vous en rendre compte (par exemple, un mauvais plugin d’agenda peut mal se synchroniser avec votre propre agenda, vous faisant louper un rendez-vous). Le risque 0 n’existe pas, mais bien choisir son plugin évitera considérablement les mauvaises surprises.
Comment bien choisir son plugin
Regarder la date de la dernière mise à jour : plus la dernière mise à jour est récente, mieux c’est. Cela veut dire que le créateur maintient correctement son produit (plus de 5/6 mois sans mise à jour peut déjà être mauvais signe).
Vérifier également qu’il soit compatible avec votre version de WordPress et de PHP (normalement avec les dernières versions vu que votre site est tout neuf).
Regarder la popularité avec le nombre d’installations actives.
Regarder la note (plus il est utilisé et bien noté, mieux c’est).
Regarder les commentaires (noter sur le nombre d’étoiles).
S’il rajoute un élément visible sur le site, vérifier l’aspect responsive.


Installer un plugin
L’installation
Menu Extensions > Ajouter > Rechercher une extension (mettre le nom exact si vous en cherchez un en particulier) > Faire vos vérifications > Installer maintenant > Activer
Où configurer
Sur le page de configuration. Une fois installés, les plugins apparaîtront :
Soit de manière visible en tant que menu dans la colonne de menus à gauche du backoffice
Soit toujours dans cette même colonne, mais en sous-menu dans les menus Outils ou Réglages.
Vous pouvez aussi accéder à leur page de configuration en passant par : Extensions > Extensions installées (voir le plugin souhaité et suivre le lien proposé en dessous : Réglages ou Settings)
Les plugins que je vous recommande
Tous les plugins que je vous conseille ne coûtent rien. Certains proposent des offres premium, mais dans tous les cas les offres gratuites font déjà bien le job.
Votre site et WordPress fonctionnent déjà sans plugin. Un plugin n’est jamais indispensable, même si certains sont très importants. Dans tous les cas, ce n’est pas parce que vous installez un plugin qu’il faut forcément configurer l’ensemble des options. Vous pouvez très bien vous contenter que de certaines de ces fonctionnalités.
Plus il y a de plugins, plus votre site risque : d’être lent, d’avoir des incompatibilités entre les plugins et/ou le thème, de causer des bugs lors de mises à jour, d’avoir des failles de sécurités. C’est pour ça que c’est important de réfléchir à ceux dont on a besoin et de supprimer ceux dont on ne se sert pas.
Les INDISPENSABLES
Pour la sécurité de votre site
IthemeSecurity (backoffice en anglais) ou Secupress (backoffice en français)
Le plugin IthemeSecurity – Configurer IthemeSecurity (article en français)
Le plugin Secupress – Documentation Secupress
Pour passer votre site en https (plus sécurisé que le http)
Really simple SSL ou via IthemeSecurity
Vous verrez que la première étape est d’avoir accès au certificat SSL. Chez les trois hébergeurs recommandés, cela est automatiquement inclus.
Si vous choisissez un autre hébergeur, il faudra peut-être leur en faire la demande avant d’activer l’extension.
Plugin et configurer Really simple SSL
Pour les sauvegardes
Updraftplus
Le plugin – Configurer Updraftplus
Pour le référencement
Yoast
Le plugin – Configurer Yoast
Je vous invite à lire l’ensemble de l’article, mais si vous ne voulez faire que le minimum je recommanderais de configurer au moins les parties :
1.1.1 – les structures permaliens
L’ensemble 1.2 – optimiser vos titres pour le SEO
L’ensemble 1.3 – optimiser vos descriptions
L’ensemble 1.4 – optimiser des images
Les OPTIONNELS (mais pas négligeables)
Liste non exhaustive
Il en existe pléthore ! Évidemment il existe des plugins pour faire des statistiques, des plugins pour créer des newsletters, etc. Je vous propose ceux que j’utilise le plus souvent.
Page de maintenance
En attendant que votre site soit au poil !
Coming Soon Page, Under Construction & Maintenance Mode by SeedProd
Le plugin
Configuration : Je n’ai pas trouvé de site qui explique simplement sa configuration, mais le plugin reste simple à utiliser (en anglais).
Dupliquer ses pages
Duplicate (car oui, WordPress est ultra pointu, mais sans ce plugin vous ne pourrez pas dupliquer vos pages, et, franchement, c’est vachement utile)
Le plugin
Aucune configuration à faire, il suffit de l’activer.
Gérer les cookies
GDPR Cookie Consent
Le plugin et configurer GDPR Cookie Consent
(Configuration en anglais, mais il y a une vidéo qui montre très explicitement la démarche)
Accessibilité
One Click Accessibility
Le plugin – Configurer One Click Accessibility
(Configuration en anglais, mais c’est une vidéo donc très explicite)
Partage pour les réseaux sociaux
AddToAny Share Buttons
Le plugin – Configurer AddToAny Share Buttons
(Configuration par vidéo en anglais. Elle date un peu, néanmoins le plugin reste très similaire.)
Formulaire de contact
Ninja form
Le plugin – Configurer Ninja form
Gestion de taille d’images
Imsanity
Le plugin
Configurer Imsanity : suivre mes conseils – Voir Optimisation – ou garder leur proposition par défaut
Optimisation de vitesse
Autoptimize
Le plugin – Configurer Autoptimize
Le plugin d’e-commerce
Le site Woocommerce (avec documentation et support)
Et plusieurs liens qui répondront à vos questions (à vous de voir celui qui répond à vos besoins)
Configurer Woo-commerce par WpFormation
(Installer, configurer et utiliser WooCommerce)
Configurer Woo-commerce par WpMarmite
(Sélection d’articles sur tout ce qui se rapporte à la vente de produits en ligne)
Si vous ne vous servez plus d’un plugin, pensez à le supprimer (et non pas juste à le désactiver) dans le menu Extensions !
Maintenance
Pourquoi c’est important de faire une maintenance régulièrement ?
Pour une question de sécurité. Des failles de sécurités sont sans cesse découvertes et réparées par les développeurs. Les mises à jour permettent de garder tout ça à la pointe des réparations. Primordial si vous avez un e-commerce.
Pour qu’il ne devienne pas obsolète. Si vous ne vous occupez pas de votre site régulièrement, internet va évoluer sans lui. C’est ce qui augmentera considérablement le risque de bugs aux prochaines mises à jour. Et si on attend trop, c’est l’effet boule de neige : on n’ose plus les faire, jusqu’au jour où le site est tellement obsolète qu’il faut repartir de zéro.
Pourquoi il y a risque de bug ?
Bien que chaque mise à jour ait été minutieusement testée par les développeurs de WordPress, de vos plugins ou de votre thème, il est possible qu’une incompatibilité existe entre les trois (ou avec la configuration des serveurs de votre hébergeur).
Il est également possible que les développeurs soient passés à côté de quelque chose en faisant leurs tests (personne n’est infaillible). Même s’il est faible, ce risque reste existant. C’est aussi pour ça que tant que on ne fait pas de mise à jour tout fonctionne bien, et là BIM problème. Rassurez-vous, même si un bug apparait, la plupart du temps cela se résout simplement.
Maintenance (quand tout se passe bien)
Avant chaque mise à jour, il faut toujours faire une sauvegarde avec son plugin de sauvegarde.
Faire les mises à jour (soient toutes en même temps soit l’une après l’autre si c’est un peu stressant) dans le menu Tableau de bord > Mises à jour.
On vérifie que tout fonctionne en allant sur son site.
On refait une sauvegarde
C’est fini

Suite de la démarche (lorsqu’il y a bug)
On restaure la sauvegarde qu’on vient de faire (voir Updraft Plus)
On fait les mises à jour une à une et on regarde si c’est l’une d’elles qui pose problème
Lorsqu’on a trouvé ce qui pose problème, on fait de nouveau une restauration.
Certains plugins utilisent des comptes utilisateurs. Vérifier s’il n’y a pas eu déconnexion (en vous reconnectant, le problème sera sûrement résolu).
Vérifiez que vous avez bien fait le paiement annuel du thème (si c’est un thème payant, mais ça sera sûrement une opération automatique)
Puis on fait les mises à jour de tout ce qui fonctionne, sauf du vilain petit canard
Et on laisse comme ça jusqu’à la maintenance du mois prochain, faites alors vos mises à jour normalement. Entre-temps, le bug aura peut-être été réparé.
Si le problème persiste, il faut changer l’élément perturbateur :
Si c’est un plugin : le désactiver, le supprimer et en mettre un autre avec une fonction similaire à la place. Réajuster le design.
Si c’est le thème : changez de thème. Vous ne perdrez pas votre contenu, mais aurez à trouver un autre thème et à réajuster probablement tout le design. Attention : les mises en pages construites via un constructeur ne permettent pas de garder le contenu si changement de thème, il y a. Pensez à le copier/coller quelque part avant.
Si le problème persiste encore, fait appel à un pro qui pourra vous le résoudre.
Si vous n’arrivez plus à accéder à votre backoffice, pas de panique. Vous pouvez faire cela via votre hébergeur, la plupart font leurs propres sauvegardes. Attention aux hébergeurs low-cost, certains proposent cela en option.
Faites vos mises à jour tous les mois ou deux mois
Installez une routine, sinon c’est trop facile à oublier (je fais les miennes et celles de mes clients le premier lundi de chaque mois). Pour les sites vitrines très simples, une fois tous les trimestres, ça marche aussi, mais pensez-y bien.
Avec Updraft Plus et les plugins de sécurité proposés, vous pouvez mettre en place des mises à jour et des sauvegardes automatiques. S’il y a un problème, vous recevrez un email de WordPress. L’option est intéressante pour les sites simples avec peu de fonctionnalités.
Si devoir assumer votre maintenance vous gêne, je vous conseille de choisir la solution WIX. Sauf si vous préférez payer un pro qui s’occupera de cette partie à votre place.
Bugs sans raisons apparentes (hors mise à jour)
Demandez-vous la dernière chose que vous avez faite avant le problème et allez jeter un coup d’œil de ce côté-là (il y a de fortes chances que le problème se trouve là, même si vous avez l’impression d’avoir rien fait de spécial).
Faites le même processus que lorsqu’il y a un bug lié à une mise à jour (restauration, désactiver/activer) pour vérifier d’où vient le problème (problème lié aux plugins ? Au thème ? Si ça ne vient d'aucun des deux, c’est possible que cela vienne de l’hébergeur).
Si le problème semble lié à l’hébergeur : attendez donc un ou deux jours, voir si cela se résout. Sinon, vous pouvez les appeler. Si le problème vient d’eux, vous ne pourrez rien faire de plus qu’attendre qu’ils l’aient résolu.
Si le problème vient d'un plugin, vérifier qu'il ne nécessite pas de compte utilisateur pour fonctionner. Si celui-ci s'est déconnecté, en vous reconnectant le problème sera surement résolu.
Contacter un professionnel si vous ne trouvez pas la cause.
Mon tout premier client avait un site qu’il n’avait pas touché depuis au moins 3 ans. Cette personne voulait faire une légère refonte du design et avoir la possibilité de revoir son contenu. A priori, tout marchait bien : le site était en ligne et on pouvait s'en servir.
Tant qu’il ne faisait pas de manipulation, aucun bug n’était visible. Lorsque j’ai voulu faire une première mise à jour pour partir sur des bases saines, tout a sauté.
Après avoir fait un malaise et pensé revenir au salariat, j’ai analysé la situation, demandé conseil auprès de professionnels avec plus d’expériences. Finalement, il n’y a pas eu le choix que de repartir de 0 : tout était obsolète.
Évidemment, c’est un cas extrême. La quasi-totalité du temps, vous n’aurez jamais de problème ou des bugs mineurs. Surtout si votre site n’a pas de grosses fonctionnalités et que vous faites les mises à jour régulièrement.
Mais il faut en tirer une conclusion : ce n’est pas parce qu’on a l’impression de faire des mises à jour pour rien que ça ne sert à rien !
Légalement
Il y a toujours de la législation quelque part, sinon ça ne serait pas drôle ! Pensez bien à adapter cette partie-là à votre situation et à vous renseigner de votre côté (suivant votre projet, peut-être y a-t-il d’autres éléments à prendre en compte).
Je vous indique plusieurs liens de générateurs de pages légales. Si vous les utilisez, relisez bien les textes et adaptez-les à votre situation. L’idéal étant de les faire relire, voire rédiger sur mesure par un juriste.
Mentions légales
Le but
Permettre d’identifier le propriétaire du site, de valider sa légitimité et de pouvoir avoir ses contacts. Devront notamment être identifiables :
Le propriétaire
Le webmaster (celui qui s’occupe du site)
Le nom et le contact de l’hébergeur
Les données légales liées à la société (s’il y a)
Trouver les infos à mettre en fonction de votre activité : source officielle
Le RGPD
ou Règlement Général de Protection des Données
Le but
C’est un texte de loi qui expliquera ses droits à votre visiteur.
Il a trois objectifs :
Renforcer les droits des personnes
Responsabiliser les acteurs traitant des données
Crédibiliser la régulation grâce à une coopération renforcée entre les autorités de protection des données.
Est-ce que vous êtes concerné ?
Si vous récoltez des données personnelles (quelles qu’elles soient : du simple nom, en passant par l’adresse email pour une newsletter par exemple, à l’adresse ou autres). Par exemple : pour une newsletter, ou pour un commentaire
Si vous êtes vendeur ou sous-traitant.
La réponse est oui*
*Voir les ressources et la source officielle pour plus d’exactitude. Source officielle
Qu’est-ce qu’on attend de vous globalement ?
Constituez un registre de vos traitements de données
Faites le tri dans vos données (ne collectez que les données vraiment nécessaires)
Respectez le droit des personnes en matière de consultation, de rectification ou de suppression des données
Sécurisez vos données
Comment ?
La forme que ça peut prendre sur votre site :
Intégrez le texte RGPD à votre page de mentions légales
OU Ajoutez une page (en plus de celles des mentions légales) sur votre site qui s’appellera « Politique de confidentialité ». Mettez le lien dans le footer pour qu’elle soit visible sur tout le site (obligatoire si vous récoltez des données).
ET Rajoutez un bandeau d’acceptation et refus des cookies (obligatoire si votre site utilise des cookies) – En savoir plus sur les cookies – Se mettre en conformité avec les cookies
Le RGPD et WordPress (date de 2018, donc à actualiser, mais explique globalement cela très bien)
Les CGV ou Les Conditions Générales de Vente
Le but
Ce sont les informations légales et obligatoires à indiquer sur tout site ayant une activité commerciale. Elles encadrent le processus de vente et expliquent la politique commerciale de la société.
Elles sont importantes pour signifier à chacun (vendeurs et acheteurs) leurs responsabilités.
Rendre votre site efficace
L’UX (= parcours utilisateur)
Le but
Permettre une visite fluide (qu'on ne cherche pas mille ans où se trouvent telles informations) et agréable (univers graphique cohérent).
C'est une réflexion essentielle à avoir lorsque l'on crée son site (et sa communication en général). Prenez ce temps, même si vous avez peu de contenu.
Savoir à qui vous vous adressez. Pour réaliser l’ergonomie de votre site en fonction des visiteurs qui sont censés venir (pensez à faire des réajustements si vous vous rendez compte que votre public n’est pas celui que vous croyiez.) : quelles informations vont-ils rechercher ?
Impliquer vos utilisateurs : demander leur ce qu’ils pensent de votre site, s’ils s’y retrouvent, comment l’améliorer, etc. Demander à des personnes de votre entourage de trouver certaines informations ou de faire certaines actions sur le site et regardez-les chercher sans les aider. S’ils peuvent vous dire à voix haute comment ils procèdent, c’est encore mieux. Repérer les points de difficultés et essayer de les corriger.
Nommez clairement vos pages. Si vous optez pour des noms plus poétiques, essayez de garder quelque chose de compréhensible.
De même pour le nom des boutons, des liens, etc, que ce soit intelligible.
Éviter de créer des pages et du contenu non qualitatifs juste pour meubler.
Réduire au maximum les informations que les visiteurs doivent renseigner s’ils souhaitent s’inscrire ou passer commande (et ça fait du bien au RGPD, pas de renseignements superflus !).
Faire un design qui vous fait plaisir (si c'est votre but), mais faite un design adapté (voir Design) et fonctionnel (voir Accessibilité). Vous vous créez un outil de communication, pas une toile d'art.
Les trucs en plus
À rajouter dans les sites qui sont susceptibles d’avoir un nombre de pages important (notamment les blogs ou les e-commerces) :
Une barre de recherche pour rechercher ce qu’on souhaite
Un fil d’Ariane pour savoir où on se trouve.
Le responsive
Quelque soit l’outil qu’utilise votre cible, il faut que votre site s’adapte à tous ces formats : ordinateur, tablette, téléphone. Si vous vous rendez compte que votre cible visite votre site principalement via le téléphone, pensez à prioriser le rendu et l’ergonomie sur ce format-là.
Sélectionnez bien votre thème
Lorsque vous changez un élément, vérifiez bien votre site au moins sur votre mobile (que le rendu soit correct sur petit écran).
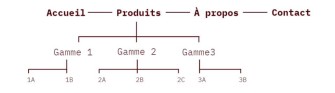
Arborescence d’un site
Qu’est-ce que c’est ?
C’est la structure d’un site : ses différentes pages et rubriques.
Ne faites que des pages et rubriques qui seront vraiment utiles et construisez le tout de manière logique. Par exemple :

Les pages de base : la tiny house
Page d’accueil (peut très bien contenir toutes les informations nécessaires, et dans ce cas, c’est ce qu’on appelle un site « one page »).
Page de mentions légales (voir Mentions légales).
Pages optionnelles : Du studio au château de Versailles
Page de confidentialité (si vous êtes sujet au RGPD).
Pages de présentation du projet, de votre société ou de vous-même.
Pages de portfolio, de vos références, de présentation de vos produits.
Pages de présentation de vos services ou de vos expertises.
Page calendrier, de contact, etc.
Voir Checklist de contenus – Arborescence
Un site d'e-commerce engendrera forcément plusieurs autres pages :
La fameuse page boutique
Une page article
Une page panier
Une page commande
Une page compte
Une page CGV
Accessibilité
Le but
Aider les personnes en difficulté (malvoyantes, daltoniennes, etc.) à pouvoir visiter facilement votre site.
Ne pas supposer que tout le monde sait comment fonctionne un site donc soyez clair ou donnez des instructions pour les démarches plus subtiles. Même si, bien sûr, cela dépendra du style de visiteurs que vous attendez. Par exemple : un site conçu pour un public de personnes âgées ne sera pas pareil à un site prévu pour des ados.
Privilégier des polices lisibles et des couleurs contrastées et/ou utiliser un plugin d’accessibilité qui aidera à rendre ça clair si besoin. Voir Plugins
Remplir les cases qui permettent de décrire les images afin qu’une personne malvoyante puisse avoir une description de celles-ci (balise Alt, ou champ texte alternatif dans WordPress) et bien nommer ces photos/images. Cela a une double utilité, car si les images ne s’affichent pas suite à une connexion un peu difficile, ces infos apparaîtront quand même.
Optimiser la vitesse de votre site
Le but
Que votre site s’affiche le plus vite possible pour le visiteur. Si votre site est trop long à se charger, certaines personnes laisseront tomber avant de voir ce que vous proposez.
Il y a plein de façons d’optimiser un site, mais si vous vous occupez déjà des images, c’est top ! Le reste sera sûrement plus du ressort de l’intégrateur et du développeur, donc ce n’est pas votre travail ni le propos de ce livre.
Attention !
Poids et taille sont deux choses différentes. Une image minuscule peut-être bien plus lourde qu’un grand fond d’écran. Évidemment en compressant une image on perd de la résolution, mais si c’est bien fait ce n’est pas perceptible. Dans tous les cas, mettre une image avec une définition plus grande qu’un écran d’ordinateur ne le permet, n’a pas d’intérêt.
Poids image plein écran
400 ko max
Poids image dans la page
100 ko max
Format pour les images sans fond transparent – le plus léger
À enregistrer en .jpeg
Format pour les images avec fond transparent
À enregistrer en .png
Un peu plus lourd que les .jpeg – Souvent pour les logos
Format des images animées
À enregistrer en .gif
Taille maximum d’une image pour le web
Largeur : 1920 px
Hauteur :1080 px
Au-delà cela n’aura aucun intérêt
Résolution des images web
72 dpi
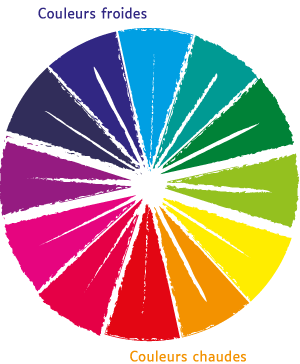
Mode colorimétrique
RVB (voir Couleurs)
Voici un compresseur d’images pour optimiser encore plus ses images sans les abîmer (Cela n’empêche pas de faire attention à la taille de l’image au moment de l’enregistrement, mais cela allégera encore plus celle-ci.)
Pour les utilisateurs de WordPress, mettre un plugin d’optimisation des images : voir Plugins (ne remplace pas le fait d’enregistrer correctement ses images non plus !)
Ne pas mettre d’image en grand format si celle-ci est destinée à être affichée en petit (enregistrez-la à la bonne taille !).
Introduction à l’éco-conception
Le web fait partie de ces choses qui polluent beaucoup. Je pense que je n’ai pas besoin de beaucoup développer pour que ce constat ne soit pas une surprise pour vous.
Pour information, ce qui est le plus énergivore en terme d’utilisation web, et donc polluant, ce sont les plateformes de vidéos : YouTube, Netflix, le porno…
Être dans la volonté de rendre son site plus responsable vous amènera vers un site plus minimaliste et éthique : pour cela, son design et ses fonctionnalités seront plus réfléchis et mieux optimisés.
L’idée est surtout de créer des sites moins lourds à charger afin de prolonger le plus possible la vie de nos ordinateurs, téléphones, etc. En effet, ce sont leurs productions qui sont principalement une source monstrueuse de pollution (en termes de CO2, d’eau et d’utilisation de matériaux rares).
Si on a les connaissances en éco-conception, Wp.org permet une action plus poussée de ce côté-là. Mais que ce soit WordPress ou WIX, je veux être claire : ce sont de grosses machines, ce ne sont pas les solutions optimales pour faire un site éco-conçu (le pire étant WIX, car il n’est pas possible de beaucoup agir techniquement dessus).
Dans tous les cas, faire un site éco-construit est un vrai parti pris dès le départ du projet et non une option à cocher. Cependant, il y a quelques astuces accessibles à tous, c’est pour cela que j’en parle ici.
Se questionner : est-ce que j’ai vraiment besoin d’un site internet ?
Ne pas trop mettre de plugins et autres gadgets non indispensables (réfléchir à leurs réelles utilités).
Supprimer toutes choses (images, plugins, thèmes) non utilisées.
Avoir un contenu qualitatif et ne pas chercher à arnaquer le public. C'est une notion plus éthique qu'écologique, mais, pour moi, ça va de pair.
Avoir un design et/ou choisir un thème épuré.
Faire le choix d’un hébergeur plus respectueux de l’environnement, je vous en suggère d’ailleurs deux : Voir hébergeur.
Choisir un thème engagé dans ce sens (possible uniquement avec Wp.org). Certains thèmes font l'effort pour être plus éco-responsables que la moyenne. Exemple de thème WordPress éco-pensé – Encore un autre.
Tester son site :
- Performance d’un point de vue optimisation de vitesse : PageSpeed Insights
- Performance d’un point de vue purement écologique : Ecoindex
L’idéal est de faire des sites sans backoffice (ou beaucoup plus léger) sans thème préconçu. Mais pour des néophytes, il serait alors impossible de créer leur site seul.
Je crois profondément en l'éco-conception, autant d'un point de vue écologique, éthique et de performance.
C'est pour ça qu'avec la géniale Diane, nous avons créé une offre spécifique à ça : Voir notre offre
Référencement et contenus
Pour le référencement, je n’évoquerai que le naturel, gardez aussi en tête que je ne suis pas experte dans ce domaine.
Mini lexique
Référencement payant (SEA = Search Engine Advertising ou Publicité sur les moteurs de recherche) : lorsque on paie pour arriver en tête dans les moteurs de recherche ou de la publicité.
Référencement naturel : lorsqu’on est bien référencé grâce aux efforts qu’on fournit dans son site et en dehors.
Petit détail qui a son importance : le référencement d’un site internet ne se fait pas seulement de façon globale, mais aussi page par page. Il se fait par rapport à des mots clés (de façon quantitative, mais aussi qualitative). Vous pouvez être très bien référencé sur votre page « À propos » mais très mal sur votre page « Accueil ».
Soignez votre contenu ! Mon article sur le sujet
Faites des textes bien pensés et bien écrits, avec les bons mots clés. Au-delà de la qualité que cela apportera à votre site, cela aidera fortement au référencement.
Écrire idéalement au moins 500 mots par page (mais privilégier toujours la qualité à la quantité).
Des créateurs de contenu peuvent travailler vos textes dans cette optique. En plus, ils seront faire ressortir parfaitement vos compétences et votre univers. C’est ce que propose l’agence Le diable est dans les détails par exemple.
Rendez vos pages attractives (un site agréable à visiter invitera forcément les gens à rester plus longtemps).
Ne pas copier-coller de texte sur plusieurs pages (la duplication de texte est très mal vu par les moteurs de recherche).
Ne pas hésiter à mettre des liens à l’intérieur de votre site vers d’autres pages de votre site.
Intéressez-vous aux mots clés que votre cible cherchera, et pas seulement ce que vous pensez vous-même de votre produit ou de votre service.
S’intéresser aux plugins de référencement (en choisir un seul ou deux s’ils sont complémentaires, mais pas la peine d’en avoir 10 000).
Remplir avec des mots clés les balises Alt des images.
Entretenez votre réseau. Et communiquer votre URL afin que d’autres sites mettent des liens vers le vôtre… mais uniquement si c’est pertinent ! Par exemple : si l’URL de votre magasin de sport apparaît sur le site d’un magasin de déco, ça n’apportera rien. Ce n’est pas la quantité qui compte, mais la qualité.
Allez à un meet-up sur le sujet
Si le référencement est vraiment primordial pour vous, le meilleur investissement est d’aller voir un spécialiste du domaine.
Aide pour trouver vos mots clés 1
Aide pour trouver vos mots clés 2
Dictionnaire des synonymes (pour varier les termes)
« Créer du contenu attrayant et utile aura probablement une plus grande incidence sur votre site internet que tous les autres facteurs de ce guide » [guide google]
Notions de design
Pourquoi avoir un design et un univers graphique soigné est important ?
Donner confiance et envie à vos visiteurs de vous lire et de rester plus longtemps sur votre site
Attirer la bonne typologie de client
Permettre de comprendre comment votre site fonctionne (par exemple : tous les boutons auront la même forme).
Valoriser votre contenu et le rendre plus professionnel
Construire une cohérence visuelle pour être plus identifiable et mémorisable à travers l'ensemble de votre communication
Avoir confiance en votre projet et être fier de le communiquer
Éléments graphiques minimum à prendre en compte pour votre site
Réfléchissez bien : Qui êtes-vous ? Que vendez-vous ? Pourquoi ? Qui sera votre public ? Quelle posture voulez-vous avoir ? Comment voulez-vous être perçu ? Tout cela guidera et influencera votre design.
Restez sobre. C’est un des exercices les plus compliqués. Veillez à ce que votre site soit visuellement équilibré et lisible sans trop rajouter d’éléments de déco inutiles.
N’ayez pas peur de garder des marges et du vide « blanc » : aérez votre site ! On y pense rarement ou on a peur que le site ait l’air vide. Mais ce sont justement ces espaces non occupés qui rythmeront la lecture et rendront la visite bien plus agréable !
Pas plus de 4/5 couleurs – Voir Couleurs
Pas plus de 3 typos différentes – Voir Typographies
Choisir des images qualitatives et cohérentes entre elles et avec le projet – Voir Images
Réutiliser les éléments graphiques de votre logo : reprendre une ou toutes les couleurs, la typographie, les éléments graphiques, etc.
Être cohérent entre les différentes pages (garder le même état d’esprit dans les visuels, le contenu et la même façon de naviguer) – Voir UX
Être cohérent dans votre intention graphique
Sélectionner bien votre thème et vos templates, en prendre un adapté à vous ou à votre cible. Respecter la structure du thème sélectionnée. Le risque de trop bidouiller est de perdre sa cohérence, sa netteté et son aspect professionnel. Un thème a été pensé par un professionnel, donc profité de ça. (Évidemment, si vous avez des compétences en graphisme et mise en page, lâchez-vous !)
Garder à l’esprit qu’un site peut toujours être amené à évoluer. Une fois lancé, vous vous rendrez compte de ce qu’il faut, vous connaîtrez de mieux en mieux l’outil choisi et pourrez vous aventurer dans des choses plus personnalisées. Et s’il vous faut plus, vous saurez dire pourquoi et chercher le professionnel adéquat pour retravailler le site de façon plus approfondie.
Essayer de créer une identité visuelle qui sera déclinable sur différents supports (site internet, réseaux sociaux, documents imprimables, etc.), en fonction de vos besoins actuels, mais aussi futurs.
S’inspirer : aller voir d’autres sites (notamment ceux de vos concurrents) et regarder ce qui vous plaît ET ce qui ne vous plaît pas.
Vous n'avez pas de logo ?
S’il n’y a pas de budget, mais urgence pour vous de pouvoir mettre quelque chose sur votre site : pourquoi ne pas essayer de trouver une typographie qui correspond à vos attentes, et simplement écrire le nom de votre marque avec ?
Cela sera toujours plus efficace qu’un logo bancal crée par un générateur ou votre petit cousin, et vous permettra d’attendre une création plus travaillée.
Vous savez, moi, je ne crois pas qu’il n’y ait de bon ou de mauvais design. Si je devais résumer mon état d’esprit aujourd’hui, je dirais qu’il y a deux façons principales d’envisager le graphisme :
- Soit on crée sa marque et son site de façon à ce qu’il nous ressemble au mieux (à notre goût), car c’est "qui on est" qui attirent les autres.
- Soit on crée sa marque et son site de façon à plaire à une cible particulière, et donc on crée son identité graphique en tenant compte de ce qui les attirera (leurs goûts, leurs façons de penser, etc.)
Cela ne veut pas dire qu’on ne peut pas mixer des deux (choisir de vendre un produit pour une certaine clientèle, tout en gardant ses valeurs et son identité). Mais les priorités à avoir et certains choix pourront être un peu différents suivant l’axe de réflexion.
Les couleurs
Points techniques
Il y a deux modes colorimétriques à connaître :
Le mode RVB (rouge vert bleu), exclusivement réservé pour le web.
Le mode CMJN (cyan magenta jaune noir), pour tout ce qui est impression.
En RVB, le blanc sera noté : 255,255,255 (rouge = 255, vert = 255, bleu = 255)
En CMJN, le blanc sera noté : 0,0,0,0 (cyan = 0, magenta = 0, jaune = 0, noir = 0)
Dans le web, vous aurez souvent affaire au format hexadécimal (ou HTML).
En HTML, le blanc sera noté : #ffffff
Personnellement j’aime énormément jouer avec la couleur (surtout dans mes créations). Je pense qu’il n’y a pas de mauvaises associations de couleurs.
Par contre, ce qui fera un rendu harmonieux, c’est le dosage et la manière d’agencer les éléments colorés.
Ne pas utiliser plus de 5 couleurs différentes dans votre charte graphique (pouvoir en mettre davantage, sans faire mal aux yeux, demande d’avoir une vraie sensibilité sur les combinaisons colorées)
Si votre logo comporte des couleurs, il peut être intéressant de les réutiliser soit en petites touches soit en couleurs principales.
Ne pas hésiter à assombrir ou éclaircir une même couleur pour apporter une tonalité supplémentaire sans alourdir la page. Exemple : un bleu, le même bleu + en un peu plus clair, le même bleu un peu de noir pour qu’il soit plus foncé.
Utiliser des générateurs de couleurs ou s’en inspirer pour trouver sa gamme colorée
Attention à la culture dans laquelle baigne votre cible. Le choix d'une couleur peut avoir des caractéristiques symboliques à ne pas ni sous-estimer ni sur-estimer.
Gérer les couleurs
Les exemples qui suivent aideront les plus frileux à s’en sortir un peu facilement. Mais rien n’empêche de faire quelque chose de très bien en utilisant des proportions complétement différentes, de même que les plus artistes arriveront à associer joliment les couleurs les plus improbables !
La règle du 60/30/10
Vous pouvez sélectionner 3 couleurs principales :
Une couleur maîtresse qui représentera environ 60% de l’utilisation colorée sur votre site. Elle peut être sombre ou claire, mais ne doit pas être trop agressive. Par exemple : rose clair, bleu nuit, vert forêt = bien. Vert fluo, orange fluo, fuchsia fluo = pas bien.
Une couleur secondaire, qui apportera un vrai contraste et qui attirera l’œil. Elle pourra être utilisée à hauteur de 30%. Peut dépendre de votre couleur maîtresse : un orange doux sur un bleu nuit profond = bien. Un violet pastel sur du rose pastel = pas bien (la tonalité est la même donc ça ne ressortira pas).
Enfin une dernière couleur plus vibrante, qui pourra être utilisé avec minutie (10%), elle sera là pour appuyer les éléments les plus stratégiques. Go pour l’orange fluo, le vert fluo, le fuchsia, le vert acidulé, le rouge intense !
Exemple

Suivant la répartition des couleurs, le rendu n’est pas du tout le même… même en gardant les mêmes couleurs sur deux maquettes identiques !
Le modèle 1 est beaucoup moins lisible. Ce rouge utilisé en aplat fait mal aux yeux. Le bleu ressort mal. Le jaune est plus visible, mais il manque une cohérence dans l’utilisation des couleurs et cela ne permet pas de hiérarchiser les éléments de la page. Le visiteur aura du mal à distinguer les informations importantes (même si ce n’est pas grave vu que ses rétines auront grillé à la vue de l’association de ce bleu superposé à ce rouge).
Le modèle 2 apporte une meilleure hiérarchie et utilisation des couleurs : les éléments rouges mettent en valeur certains éléments, qui attireront plus facilement l’œil du visiteur. Et les couleurs réparties de cette manière s’associent mieux entre elles.
Disque chromatique
Pour finir voici un petit disque chromatique. Les couleurs opposées l’une à l’autre sont des couleurs complémentaires. Souvent l’une est associée à l’autre pour bien mettre en exergue certains éléments ou textes.
Par exemple : bleu et jaune, vert et magenta, rouge et cyan, etc.
Ce sont des associations assez classiques, mais qui fonctionnent bien.

Pourquoi une couleur ne ressort pas toujours pareille ?
Certaines couleurs peuvent paraître très différentes en fonction du calibrage des écrans. Par exemple un jaune peut facilement sembler verdâtre ou fluo, ou un gris/bleu peut apparaître plus ou moins bleu. Ça ne sera jamais parfait partout (tout le monde n’a pas des écrans bien calibrés) mais en ajustant un peu vous pourrez trouver une nuance qui passe bien malgré ces variances.
C'est pour ça que lors de votre choix de couleurs, je vous conseille d'aller voir leur rendu sur différents appareils (au moins sur votre ordinateur et sur votre mobile).
De même pour le rendu imprimé, une couleur en RVB et en CMJN est souvent très différente (voir exemple ci-dessous). C’est normal, les couleurs en CMJN apparaîtront toujours plus terne. Pour ne pas être déçu le jour où vous utilisez vos couleurs sur des documents imprimés, lorsque que vous sélectionnerez vos couleurs pour votre site, convertissez-les en CMJN afin d’avoir un aperçu du rendu.


La typographie
La typographie est élément très important en design. Les typographies choisies doivent être en harmonie entre elles et elles doivent être cohérentes avec votre sujet. Leurs utilisations rendront un contenu plus attrayant et percutant.
Une typographie est une famille de police, par exemple : « Helvetica » est une typographie, et « Helvetica bold » ou « Helvetica Italic » sont des polices.
Les familles typographiques
Il existe trois grands types de typographies :
Les Sans-serifs : sans empattement
Les Serifs : avec empattement
Les Cursives/Scriptes : type manuscrit
Comment faire un choix
Savoir à qui vous vous adressez (votre cible) et/ou savoir ce que vous voulez transmettre. Écrire “J’aime le fromage” en majuscule grasse et sans serif, ne sera pas perçu pareil qu’en minuscule avec une fine typo cursive.
Si votre typographie peut proposer plusieurs polices, c’est bien mieux, cela vous permettra de donner un rythme à vos textes de façon plus simple (en utilisant la police grasse pour les informations importantes par exemple).
Assurez-vous de la lisibilité de la typographie, surtout des typographies cursives (à n'utiliser que sur des courts textes ou des titres)
Lorsque vous cherchez une typographie sur le net, vérifiez bien que celle-ci propose les accents, des majuscules et des caractères spéciaux/ponctuations. Ce serait dommage de créer tout un univers autour et de se rendre compte que la typo n’est pas utilisable pour toutes les lettres.

Certaines bibliothèques de typographies proposent un outil pour avoir directement un aperçu des typographies avec le mot ou la phrase de votre choix. Pensez à rajouter quelques caractères spéciaux, accents et majuscules, vous vous rendrez compte rapidement si ceux-ci sont pris en compte. ex : lenomdemamarque é à ç A & «
Sélectionner deux typographies principales. Une qui sera très lisible et sobre (donc une avec ou sans sérif simple), qui vous servira pour les longs textes. Et une plus fantaisistes, si vous le souhaitez, pour les titres et des très courts textes.
Inspirez-vous ou reprenez-la/les typo/s utilisée/s pour votre logo pour mettre en exergue certains textes (titres, citations, témoignages, etc). À petite dose si celle-ci est plus originale ou cursive.
Attention à votre ponctuation ! Les fautes de ponctuation sont moins perturbantes que des fautes d’orthographe, mais c’est une attention aux détails qui peut compter ! Règles de ponctuation
Justifier toujours vos moyens et longs textes à gauche.
Un texte justifié à gauche et à droite apporte des vrais problèmes de lisibilité. Ça créer des espaces irréguliers entre les mots (qui peuvent varier et changer selon la taille des écrans). L'œil est obligé de s'adapter à chaque nouvelle ligne. Un texte justifié à droite est, aussi, rarement une bonne idée si on veut être lu (mauvaise lisibilité).
Assurer vous que les typographies choisies soient libres de droit ou payer pour la licence nécessaire.
Attention à l’harmonie des typographies entre elles. Quelques exemples ci-dessous

1 – L’utilisation systématique de typographies d’un même style peut donner un résultat avec peu de relief et/ou peu lisible (par exemple ici avec 3 cursives).

2 – Une combinaison de styles trop différents pourront apporter de la confusion dans l’intention du site. Et le choix de cursive pour le texte courant le rend peu lisible.

3 – Mélanger les styles de typographie avec modération (ici deux sans-serif avec une cursive) en mettant en valeur un ordre d’importance structurera bien le texte.
Points techniques
Le dossier qui sera téléchargé sera souvent en .zip, et le format du fichier typographie qui vous sera le plus utile est en .ttf.
Avec ce fichier, vous pourrez aussi l’installer sur votre ordinateur afin de pouvoir utiliser vos typographies sur tous vos logiciels perso (Photoshop, Word, etc.).
Google Font (recommandation)
La bibliothèque est vraiment grande et intéressante, mais surtout elle permet d’être utilisé très facilement sur le web. WordPress les propose déjà dans sa bibliothèque.
Fontsquirrel
Vous aurez des polices de qualité avec un guide pour les intégrer à votre site
Spoongraphics
Certaines typographies sont des classiques et intemporelles (comme la helvetica par exemple). Mais elles sont souvent payantes. Voici une page où vous trouverez des alternatives de qualité !
Fonts
Quelques polices gratuites, souvent payantes, mais tellement de (beaux) choix !
Dafont
Très fun, mais la qualité est aléatoire et elles ne seront pas forcément adaptées au web. J’en parle tout de même, car c’est un site très connu sur lequel vous tomberez sûrement si vous cherchez d’autres bibliothèques de typo. À utiliser avec parcimonie.
Et toujours plus avec ce lien magique, attention vous risquer de vous perdre 😉
Images, illustrations, icônes
Légalement
Si vous prenez vos propres photos ou faites vos propres illustrations.
Ce sont les vôtres, vous en faites ce que vous voulez.
Notez bien dans les mentions légales qu’elles vous appartiennent et que vous ne permettez pas au premier venu de s’en servir (pour encore plus de sécurité, intégrez votre signature directement sur l’image).
Si vous faites faire vos images/illustrations/icônes par quelqu’un d’autre.
N’oubliez pas de noter son nom dans vos mentions légales (et mettez un lien vers son site, ça fait plaisir et ça lui fait un peu de référencement).
Attention, même si cette personne vous a vendu ces images/illustrations, il en reste l’auteur, même si vous les avez payés. Normalement il vous aura signifié pour quelle utilisation il vous cède ces œuvres. La seule manière d’en faire ce que bon vous semble est que l’artiste vous cède les droits d’auteur et/ou d’utilisation (normalement de manière payante, malgré ça il en restera toujours légalement l’auteur aux yeux de la loi).
Et enfin si vous comptez prendre des images sur le web.
Il faut être très vigilant. Les auteurs d’images prises sur le net ont les mêmes droits qu’un artiste que vous sollicitez (ci-dessus).
Ne prenez jamais les images qu’un moteur de recherche vous affiche. Vous n’en connaissez pas la source, ni l’auteur, ni les droits qui leur sont associées.
Il existe des banques d’images justement pour ça. Et pour le coup, il y en a pour toutes les bourses. Évidemment, plus vous allez vers du payant, plus vous aurez de choix et plus vous aurez la possibilité d’avoir des images haute-définition (pas toujours utile pour une utilisation purement web d’ailleurs – voir optimisation).
N’oubliez pas de lire les conditions d’utilisation liées à chaque site, certains vous demanderont de citer certaines sources, d’autres non.
Choisissez des images qui ont les même tonalités et/ou les mêmes luminosités, le rendu sera plus harmonieux et cohérent
Veillez à la qualité de l’image (optimiser ne veut pas dire pixeliser)
Sélectionnez des icônes de la même famille (dans un même pack), sinon en choisir d’autres qui sont dans le même esprit (grosseur des traits, niveaux de détails, etc.)
N’hésitez pas à passer par un photographe, illustrateur ou graphiste pro pour réaliser sur mesure vos contenus visuels. Ça aura un coût, mais, comme pour le texte, ça jouera énormément sur l’aspect qualitatif de votre site.
Une image peut être rétrécie, mais jamais agrandie. Augmenter la taille d’une image revient à étirer ses pixels, jamais à en ajouter, et donc l’image perd de sa qualité.
Attention à la taille et le format des images (voir Optimisation).
Pour les images
Gratuit et libre de droit : Unsplash, Pixabay, Pexels
Payant : Getty images, IStock, adobestock
Pour les icônes
Gratuit et libre de droit : Icon icons, Fontawesome, Flaticon
Payant : Icomoon
Pour aller plus loin
Quelle est la différence entre droits d’auteur et droit à l’image
Fiche technique sur les droits d’auteur et les droits voisins
Conclusion
Bravo (et merci) d’être arrivé jusqu’ici !
N’hésitez pas à me faire vos retours, à me donner vos avis et suggestions d’amélioration !
Et ensuite ?
Investir dans la qualité des outils qu’on se crée, c’est respecter son projet et lui donner toutes les chances de marcher. C’est un pari ! On ne fait pas de bonne cuisine avec de mauvais ingrédients.
Ce livre est là pour donner une base pour commencer facilement et correctement tout seul.
Suivant les projets cela suffira peut-être, mais pour le faire évoluer de manière efficace il n’y aura rien de mieux que de passer par des professionnels adaptés.
Quelques métiers du graphisme et du web :
Graphiste, Web-designeur, Intégrateur, UX designer, Maquettiste, Hébergeur, Développeurs, Rédacteur, Photographe, Illustrateur, etc.
Tout comme certains photographes se spécialisent en photos de mode ou de nature, les pros du web peuvent avoir leurs spécialités : en référencement, en cybersécurité, en e-boutique, en site vitrine, etc.
À retenir que pour un site internet sans fonctionnalité particulière, en général les langages utilisés sont : HTML, CSS, PHP, JavaScript.
Noter précieusement les besoins qui apparaissent, c’est eux qui vous guideront vers le ou les professionnels adaptés. Et c’est en connaissant ces besoins qu’ils sauront vous aider au mieux.
Chacun son métier et sa spécialité. Un projet mérite souvent que plusieurs branches de métiers s’unissent pour une réalisation optimum.
