Donner une bonne expérience de lecture, pourquoi c'est important ?
C’est indispensable qu’on puisse rentrer facilement dans une lecture, sans avoir à lire 5 fois une phrase pour comprendre, sans avoir à plisser les yeux pour distinguer les mots.
Quelqu’un de passage aura rarement l’envie ou la capacité de faire un effort supplémentaire pour déchiffrer vos propos.
Avant tout, l’humain aime la facilité !
Préférence qui s'ajoute à pleins d'autres raisons : pas le temps, la flemme, des problèmes de vue, etc.
C’est notre cerveau qui est comme ça. Si déjà, juste visuellement, la lecture semble pénible à lire, quelle que soit la qualité d’écriture, il ne s’y attardera même pas. Donc si vous voulez que vos visiteurs vous lisent, il faut leur facilité la vie.
Et pour ça, je vous propose quelques conseils relativement simples à respecter et valables peu importe votre identité visuelle. Selon moi, ils sont la base d'une bonne lisibilité et ça vaut le coup de les considérer sérieusement.
Mes conseils ne sont valables que pour le web ! Les documents destinés à être imprimés peuvent répondre à des règles différentes selon les supports.
Attention, même un site visuellement très beau peut ne pas donner envie de lire. Ne pas confondre beau et lisible !
Ne pas faire de lignes trop longues
Adapter la mise en page pour une meilleure expérience de lecture sur ordinateur est essentiel.
Sur le web, nous rencontrons souvent des sites affichant des paragraphes dont les lignes s'étirent sur une grande partie de l'écran. Ce problème est moins présent sur tablette ou mobile en raison de la taille réduite de leurs écrans.
Cela peut concerner l'ensemble du site ou seulement certaines sections.
Cependant, ce mode de lecture demande à nos yeux de parcourir toute la largeur de l'écran, puis de revenir tout à gauche pour la ligne suivante, ce qui peut entraîner une perte de concentration. Cette réalité est basée sur la physiologie : une ligne courte est plus aisée à lire qu'une longue.
Ce principe n'est pas nouveau. Les journaux papier utilisent des colonnes étroites pour faciliter la lecture, augmenter la vitesse de lecture et réduire la fatigue visuelle due aux longues lignes.
Sur internet, ce principe s'applique de la même manière. Vous remarquerez que la plupart des blogs, riches en contenu, évitent d'avoir des lignes trop longues (même s'il n'y a rien à droite ou à gauche).
Idéalement, il ne faudrait pas qu'une ligne dépasse les 75 caractères, espaces et ponctuation compris, pour garantir une lecture la plus fluide que possible sur un site web.
Pour respecter ce principe, deux solutions s'offrent donc à nous :
- Utiliser des colonnes plus étroites pour réduire la longueur des lignes. Cette approche convient particulièrement aux longs contenus ou paragraphes de plus de plusieurs lignes.
- Augmenter la taille de la police, ce qui réduira le nombre de caractères par ligne et permettra d'utiliser des colonnes plus larges. En général, cette approche est idéale pour mettre en avant des courts contenus tels que les titres, citations et textes courts.
Dans les deux cas, l'unique inconvénient pourrait être un retour à la ligne plus fréquent et nécessiter quelques ajustements de mise en page pour en tenir compte. Cependant, la réduction de la longueur des lignes de texte est un changement mineur comparé aux avantages obtenus en termes de lisibilité.



Ne pas justifier le texte
Par défaut, un texte est "justifié à gauche". C'est-à-dire que chaque ligne est alignée seulement sur la gauche.
On dit qu'il est "justifié à droite" lorsque les lignes sont alignées à droite.
Et un texte est juste "justifié" lorsqu'il est aligné à la fois à gauche et à droite.


La justification du texte est souvent employée dans l'impression pour obtenir un aspect ordonné (ceci est courant dans les journaux). Cependant, elle est fortement déconseillée dans le contexte du web.
Et pourquoi donc, me direz-vous ?
Bonne question !
Et bien, parce que lorsqu'un texte est justifié, les mots doivent s'espacer pour permettre à la ligne d'être alignés des deux côtés. Ces espaces sont non seulement peu esthétiques, mais également gênant pour la lecture.
Sur un document imprimé, le contenu est fixe. Si besoin, on le retravaille un peu pour créer des espaces homogènes. C'est tout un travail de mise en page : ajuster les colonnes, éviter les mots orphelins, etc. Une fois fait, ça restera comme ça et tout le monde est content.
En revanche, sur le web, nos écrans varient en termes de résolution et de format (ordinateurs, tablettes, mobiles, sans oublier ceux qui réduisent leur fenêtre pour afficher plusieurs pages simultanément sur un même écran). En fonction de ces paramètres, la mise en page s'adapte (on parle de "responsive design" = un design qui s'ajuste automatiquement). Le changement d'espacements et les retours à la ligne deviennent donc incontrôlables et inévitables.
Dans mon exemple ci-dessus, la problématique d'un texte justifié se voit bien sur la dernière ligne du paragraphe : les mots sont obligés de beaucoup s'espacer pour pouvoir s'aligner à la fois à gauche et à droite.
Parfois la dernière ligne d'un paragraphe peut être épargnée par la justification est resté à gauche. C'est mieux, mais ça n'enlève pas la problématique sur le reste du paragraphe. Et je ne peux pas prédire ce qu'il adviendra sur d'autres écrans.
Retenez que ce qui peut sembler bien sur votre propre écran peut s'avérer moche et illisible dès que le format n'est plus le même.
C'est souvent la concession la plus dure à faire pour mes clients, car ils ont l'impression que, sans justification, ce n'est pas assez "carré" ou propre. Et c'est aussi, pour moi, ce qui est le plus difficile à compenser graphiquement, pour les convaincre de faire autrement (s'ils ne sont pas sensibles au pourquoi). Mais je trouve qu'en réduisant la longueur des lignes et/ou en jouant avec des fonds colorés ou encadrés carrés, on arrive à trouver un équilibre qui allie justification à gauche et sensation de netteté.
Éviter de centrer les longs paragraphes
En général, je recommande rarement de centrer un texte de plus de 3 ou 4 lignes (selon le contexte).
En français, notre lecture se déroule de gauche à droite, et le début de la ligne suivante se trouve généralement juste en dessous de la précédente, tout à gauche. Le centrage perturbe cette habitude de lecture, obligeant le lecteur à chercher la ligne suivante, ce qui peut être vite agaçant, surtout dans de longs paragraphes. Si le lecteur n'est pas vraiment motivé, vous le perdrez.
Avec le temps, j'ai constaté que beaucoup de personnes centrent leur texte par défaut, parce qu'elles pensent que cela équilibre leur mise en page. Je comprends le principe, mais c’est une fausse bonne idée. Non seulement ça rend le texte moins lisible, mais, en plus, j'ai souvent remarqué que ceux qui centrent leur texte ont aussi tendance à avoir des lignes trop longues. La combinaison des deux ne vous rend réellement pas service.
Si vous tenez à votre centrage, vous pouvez atténuer le problème en réduisant le plus possible la longueur des lignes. Le "déséquilibre" se fera moins ressentir.
Il ne faut pas hésiter à tester. Il peut y avoir des exceptions en fonction de la longueur et du nombre des lignes et de mots dans un paragraphe. Gardez juste un œil critique qui va plus loin que seulement l'aspect esthétique.
Le centrage ne posera pas de problème pour mettre en valeur une phrase, un titre, une citation, ou une baseline. Il peut être très utile pour dynamiser votre site et attirer l'attention sur certains éléments. Cependant, son utilisation doit être judicieuse ! Généralement, ça fonctionne très bien sûr de court contenu qu'on veut mettre en avant (ou juste sur les titres). Et si vous en profiter pour augmenter la taille de la typo, vous avez la combinaison parfaite pour attirer l'œil du lecteur exactement là où vous le voulez.
Après, si vous cherchez une règle simple à retenir et à appliquer : dites-vous que si un paragraphe dépasse 3 lignes ou si vous avez le moindre doute sur la lisibilité de votre texte, évitez le centrage.


Mettre des marges
Au théâtre, les silences ont autant d'importance que les dialogues.
Même les comédiens qui parlent vite marquent des pauses stratégiques pour permettre à leur public de respirer et d'en saisir le contenu.
Les marges jouent un rôle similaire dans une mise en page : c’est en grande partie ce qui donne le rythme.
Elles contribuent à la personnalité de la page. Elles créent de l'espace, rendant le contenu plus aéré, digeste et agréable à lire et à visualiser.
Il n'existe pas de règles universelles pour que ça fonctionnent à tous les coups.
Bizarrement, parfois ça nécessite avant tout un travail sur soi pour accepter ce qui est assimilé à du “vide” ou du "blanc". Cela peut paraitre anecdotique, mais ce n'est pas si simple que ça !
Malgré tout, vous pouvez vous appuyer sur quelques points plus concrets :
- Notez que des marges trop étroites peuvent rendre le contenu confus et difficile à lire. En général, les marges plus larges facilitent la lecture et rendent la mise en page plus agréable et moderne.
- Garder une certaine symétrie entre les marges haute/basse et droite/gauche si vous voulez obtenir une sensation d’ordre
- Utilisez les marges pour mettre en évidence certains éléments importants. Par exemple en mettant des marges plus grandes autour d’une citation ou d'un titre. Cela les met en valeurs et créer une hiérarchie plus claire.
- Faites attention d’adapter les marges en fonction du support. Par exemple, les proportions doivent être plus petites sur écran mobile. Là encore, ça fait partie du responsive design.
- Obéissez à une certaine logique : par exemple, l'espace entre deux paragraphes de texte doit être plus réduit que celui entre deux chapitres. Si un sous-titre est présent, il doit rester à proximité du titre. Etc.
Ensuite, une fois la taille des marges déterminée, il faut surtout faire attention à les maintenir cohérentes sur l'ensemble du site pour assurer une harmonie visuelle.
Rappelez-vous que les marges contribue au rythme et la personnalité que vous voulez donner à votre site web. Pour vous aider, vous pouvez vous inspirer d'autres sites dont vous aimez l’atmosphère. Sans même vous en rendent compte, les marges contribuent forcément à son style.
Ci-dessous, un exemple de l'impact des marges sur une même mise en page.
Sur la première image, les marge n'offrent aucune respiration. Tout est condensé, ça fait brouillon et moins professionnel. La deuxième mise en page invite à lire petit à petit les éléments de la présentation en offrant un rythme de lecture choisi et posé. Elles mettent en valeur chaque bride de texte.


Bien choisir sa typographie
Les typographies catégorisées manuscrites/script ou display, offre rarement une bonne lecture sur des textes longs. Ce sont des écritures de style "écriture à la main" ou avec des formes spéciales. On peut les utiliser sur les titres ou les textes très (très) courts, mais pas comme textes courants.
Heureusement, il existe beaucoup de typographies qui permettent d'avoir de la personnalité ET une lisibilité suffisante. Leurs formes sont beaucoup plus classiques et en général, vous les trouvez dans les catégories Serif et Sans serif dans les banques typographiques. Ils en existent pleins de variations différentes, ce qui permet largement de se faire plaisir, tout en choisissant des typos adaptées à leurs usages. Certaines sont plus simples et agréables à lire que d'autres, mais les utiliser est déjà un bon point.
Si vous voulez en savoir plus sur les familles typographiques.


Cependant, même si vous en choisissez une du style serif ou sans serif, ne la prenait pas trop fine.
La finesse d'une typographie apporte souvent une sensation d'élégance qui peut être appréciée. Surtout si on veut donner une impression de luxe ou un aspect délicat à son design. Mais elle risque de ne pas ressortir suffisamment pour que ce soit agréable à lire.
Certaines typographies proposent différentes variations de police : black, bold, regular, light, thin etc.
Si vous avez la chance d'avoir ces choix, privilégiez la police regular pour le texte courant. Évitez d'utiliser la variante light ou thin. La plupart du temps, ces polices rendent la typographie trop légère pour permettre un bon contraste de lecture.

Personnellement, en tant que personne légèrement astigmate, je peux vous garantir que lire un paragraphe avec une typographie très fine peut être très fatiguant. Même si ce n'est pas un handicap majeur chez moi, cela me pose déjà problème. Si je tombe sur un site, surtout en fin de journée, avec un contenu écrit trop finement, je ne ferai pas l'effort de lire, car mes yeux ne pourront tout simplement pas.
Si vous avez des problèmes similaires, vous comprenez probablement parfaitement ce que je veux dire. Pour ceux qui ne ressentent pas cet inconfort, il est difficile de réaliser à quel point cela peut impacter un grand nombre de personnes.
Réservez la grande finesse pour les titres et les textes en évidence, qui sont souvent mis plus gros et moins longs.
Une typographie = c'est un style d'écriture (par exemple : Arial)
Une police = c'est une variation d'épaisseur sur une écriture (par exemple : Arial black, Arial bold, Arial regular, etc.)
Aérer ses paragraphes
Déjà, offrez de l'air à votre mise en page en divisant votre texte en paragraphes distincts. Un bloc de texte volumineux aura toujours un effet plus décourageant que s'il est découpé en plusieurs petites parties.


Et évitez d'écrire de longs contenus avec une police trop petite. C'est évidemment plus dur à lire, mais, en plus, par défaut, la hauteur entre les lignes est proportionnelle à la taille du texte. Donc plus une typo est petite, plus cette hauteur l'est aussi et ça donnera une impression encore plus compacte et tassée.
Pour indication, pour apporter un confort de lecture suffisant, je mets rarement une taille inférieure à 16px sur ordinateurs et environ 14px sur mobile. Cependant, cela peut varier en fonction de votre police. Toutes les typographies ne ressortent pas pareilles en 16px. Certaines paraîtront beaucoup plus petites que d'autres. C'est comme pour les chaussures, la taille ne sont pas toujours équivalentes d'une marque à l'autre. Donc, il faut tester, être attentif à ce détail et avoir un esprit critique.
Avoir un contraste suffisant
La question du contraste peut être complexe, je vous l'accorde. Elle dépend de nombreux facteurs subjectifs et indépendants de notre volonté, allant de la qualité d'affichage de l'écran à des handicaps visuels.
Cependant, lorsque je vois, par exemple, des sites entièrement écrits en gris clair sur fond blanc, je me dis qu’il y a quand même un cruel manque d’empathie pour les visiteurs.
Alors oui, c'est peut-être beau. Mais sur du texte qui est censé apporter une information, qu'est-ce qui est le plus important ?
Heureusement, il existe des solutions simples et objectives pour évaluer le contraste entre un texte et son fond : vous pouvez utiliser des outils en ligne pour entrer la couleur du texte et celle du fond, puis vérifier si la note est suffisante pour une bonne lecture.
La note recommandée pour un bon contraste entre texte et fond est d'au moins 4,5:1.
Pour un texte suffisamment grand (type titre ou citation, d'au moins 24px) ou du texte en gras, vous pouvez vous permettre d'une note minimale de 3:1.
Tous les outils de contrastes nécessaires sont en bas du chapitre.




L'astuce de l'overlay
Attention également si vous superposez du texte à une image. Il ne faut pas que le texte se confonde avec l’image.
Pour ça, en webdesign, on utilise ce que l’on appelle un”overlay”. C’est une couche colorée qui se superpose à l’image. On joue ensuite avec l’opacité de cette couche pour laisser transparaitre l’image derrière tout en assurant une bonne visibilité au texte grâce à un contraste suffisant.
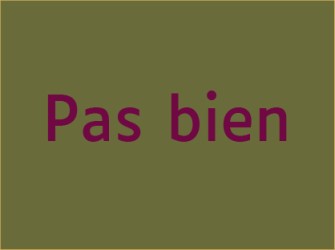
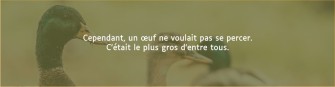
Dans l'exemple ci-dessous, sur l'image sans overlay, on ne peut pas lire correctement le texte qui est dessus. Que ce soit en noir ou en blanc. L'overlay permet de régler ce problème. Ici, la couleur verte en opacité 75% permet un meilleur contraste.
Le choix de l'opacité peut varier en fonction de l'image derrière, la couleur de l'overlay, la police, la couleur et la taille du texte.



Constrast Grid : vérifier les contrastes de vos couleurs
Gradients.app contrast : générer des contrastes de couleurs et les voir en applications
Color Contrast Checker (Coolors) : vérifier les contrastes de couleurs
Coolors picker (Coolors) : analyser une couleur (partie blindness simulator = simulation pour daltoniens)
Source notes de contraste : design-accessible.fr
Bien choisir ses titres
Dernier conseil, mais le plus dur à mettre en pratique, car beaucoup plus stratégique.
Il implique la structure même de votre site. Il fera sans aucun doute d’objet d’un article plus complet à ce sujet, mais il se devait d’être évoqué dans celui-là : ne négligez pas la hiérarchie et la pertinence de vos titres.
Dans le web, il y a plusieurs tailles de titres :
- h1 : titre de la page (il n'y en a toujours qu'un par page)
- h2 > h3 > h4 > h5 > h6 : titres secondaires, par ordre d’importance
En faisant attention à l'ordre de vos titres, à leur intérêt et votre choix des mots, vous aidez vos visiteurs à parcourir rapidement votre contenu. En un coup d'œil, ils savent de quoi vous parlez et où trouver les infos qui les intéressent.
Sachez aussi que les malvoyants (ou d'autres personnes en situation de handicaps) naviguent au clavier et/ou à l'audio. La hiérarchisation des titres est indispensable pour eux pour s'y retrouver.
En utilisant les bons mots, vous pouvez piquer l'intérêt et encourager votre public à en lire plus.
Mais pour ça, il y a quelques principes à respecter :
- les utiliser de façon logique (par exemple : un h2 ne peut pas être suivi d’un h5).
- leur donner un impact en leur donnant une hiérarchie visible : chaque niveau de titre doit se distinguer des autres, en changeant sa taille et/ou son style.
- faire en sorte que leurs apparences et utilisations soient cohérentes tout le long du site. Un h2 doit visuellement sembler plus important qu'un h3, qui lui doit sembler plus important qu'un h4, etc. ça aidera votre public à naviguer et à savoir où ils se trouvent.

Petite mise en garde
Vous avez peut-être entendu dire que les moteurs de recherche aiment les mots-clés dans les titres. Et c’est vrai, un mot-clé dans un titre peut aider pour le référencement.
Mais c'est comme le chocolat, il ne faut pas en abuser.
Mettre tout au même niveau (par exemple, mettre tous vos titres en h2 quelle que soit son importance) ne fonctionne pas. Au contraire, cela peut nuire au référencement, car les moteurs de recherche n'aiment pas les sites mal structurés. Ils peuvent même vous déclasser s’ils se rendent compte de la supercherie.
C'est la double peine, parce que vous perdez aussi la clarté et l’impact que peut avoir des niveaux de titres bien choisis.
Donc ne soyez pas grippe-sous ! Travaillez plutôt l’organisation de votre contenu et le choix des mots pour séduire votre public, plutôt que de vouloir en mettre le paquet pour impressionner un logiciel.
Des questions ? Des remarques ?
N'hésitez pas à m'écrire !
