Lors de la rédaction de cet article, il était plus simple pour nous d’utiliser le pronom « je ». Mais il a été coécrit (dans la joie et la bonne humeur) par Diane, intégratrice web de génie et créatrice de l’agence Mahii Conception, et Cécile, atelier Qui fait mouche.
Votre site est lent ? Les deux éléments les plus importants à prendre en compte dans le poids d’un page sont :
les vidéos (dont il ne sera pas sujet ici)
les images
Dans cet article, nous allons nous attaquer aux problématiques liées aux images. Et on va parler de deux choses :
Leur poids, qui se calcule en Kilo octet (ko) voir Mega octet (Mo) pour les plus lourdes
Leur dimension, calculée en pixel (px)
Diane a créé un outil à installer sur son ordinateur pour redimensionner et optimiser automatiquement ses images. On a essayé de détailler la démarche simplement pour que ce soit accessible au plus grand nombre, mais cela nécessite quand même des manipulations un peu techniques. Si cela n’est pas votre truc, nous détaillons avant d’autres démarches et astuces différentes.
Poids des fichiers
Du plus petit au plus grand, en octet : 1 o < 1 ko < 1 mo < 1 go < 1 to
Idéalement, les images ne devraient pas peser plus de :
Poids image plein écran* : 400 ko max (et on évite d'en mettre 50 par page)
Poids image dans la page : 100 ko max.
Vous pouvez complètement avoir des images qui fassent 2, 10 ou 20 ko sans perte de qualité (tout cela dépendra de la dimension de chaque image et du type de fichier). Plus c'est léger, mieux c'est !
*Plein écran : qui prend la totalité de l'écran (de gauche à droite)
Évidemment, plus vous mettez d'images dans une page, plus il faudra faire attention à leur poids (et à leur nombre par page). C'est pour ça que je vous conseille aussi de réfléchir à l'utilité de chaque image. Si c'est juste pour combler unn espace, sans réel intérêt, revoyez votre mise en page ou choisissez une image petite et/ou extrêmement légère (pour ne pas surcharger inutilement votre page).
Dimension des images
C'est plus complexe. C'est important de comprendre que l'on peut réduire la taille d'une image sans perdre sa qualité.
Attention à ne pas confondre définition et résolution d'une image !
En réduisant une image, on change sa définition, mais pas sa résolution ! Si votre image est de bonne résolution (donc bien nette, de bonne qualité), elle le restera en plus petite définition.
Pour le web, la dimension d’une image est calculée en pixel. Les pixels ne peuvent pas être convertis en cm.
Une image de 10 cm peut avoir le même nombre de pixels qu'une image de 100 cm. L'image de 10 cm sera perçue plus nettement que celle de 100 cm (qui aura un rendu de moins bonne qualité voir pixelisé).
Si vous diminuez la taille d'une image, le nombre de pixels diminue aussi. L'image restera nette (si elle l'était de base), parce qu'elle ne perd que ce dont elle n'a pas besoin pour sa visualisation (jusqu'à un certain point bien sûr). Et comme la taille d'un écran ne dépasse pas les 1920px en largeur, il n'y a aucune raison d'avoir une image qui soit plus grande que ça (pour les plus grandes).
C'est lors de l'optimisation que vous impacterez le plus la résolution de vos images. À vous, à ce moment-là, de trouver le réglage qui vous permet de réduire au mieux le poids sans que cela impacte le rendu.
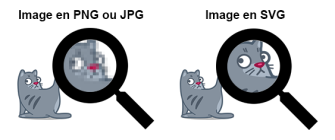
Les pixels qui n'existent pas ou ont été supprimés lors de la diminution, ne se retrouve pas. Les images png et jpg ne peuvent pas être agrandies (ou réduites puis ré-agrandies) sans perte de qualité. Vous ne ferez qu'agrandir les pixels qui sont présents, d'où l'effet de pixellisation.
C'est pour cela qu'il est judicieux de toujours garder en stock votre image originale et d'enregistrer vos redimensionnements sous un autre nom.

Les vecteurs
Les illustrations vectorisées sont créées à partir d’outils spécifiques tel que Illustrator. Les logos sont souvent créés en vecteur (convertible ensuite en PNG ou JPG si besoin) car ils ont la propriété de pouvoir s’agrandir à l’infini sans se pixeliser (très utile lorsqu’il faut décliner une illustration sur différents formats). Pour le web, on les utilise notamment sous le format SVG. Cependant, ce n'est pas un format miracle. Il ne correspond pas à tous les types d'images et ils peuvent aussi être lourd si l'illustration a beaucoup de détails.

L'impact
Mettre une image plus grande que la taille réelle de l’affichage est contre productif. Même à optimisation égale, son poids sera toujours plus important.
En plus d’être plus lourde et de prendre plus de temps à se charger, elle va également être recalculée par le navigateur pour apparaître dans une nouvelle taille, ce qui peut impacter le rendu de l’image. Donc si vous pensiez gagner en qualité d'image, c'est raté.
C'est pour ça, qu'il est important que redimensionner votre image (en plus de l'optimiser).
Redimensionner les images
Trouver la bonne dimension
La principale problématique est de savoir quelle est la taille idéale pour votre image.
Le plus simple, c'est de demander directement à votre développeur ou votre graphiste les dimensions finales des images de votre site. Sinon, voici quelques méthodes pour définir la bonne taille pour votre image.
La méthode approximative
Vous pouvez estimer la taille nécessaire à l’affichage de votre image à l’œil, si vous ne voulez pas vous servir d’outils.
Vous pouvez utiliser quelques règles de logique :
Si votre image doit s’afficher sur toute la largeur de l’écran : il vous faudra une image de 1920px de large, afin qu’elle s’affiche correctement sur les écrans HD (à multiplier par deux pour les écrans retina).
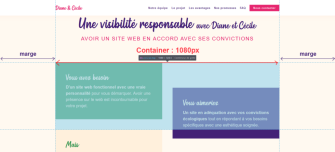
Si votre image est plus petite, il faudra calculer en fonction de la taille du container. Sur les sites internet, vous avez souvent une largeur de contenu qui correspond à la zone où s’étend votre contenu. À droite et à gauche, vous avez le plus souvent des marges.

Vous devez connaître la taille de votre container pour cette méthode, soit vous le demandez à une personne compétente et vous le notez quelque part, soit vous utilisez l’inspecteur de site (voir chapitre suivant sur la méthode précise).
Ensuite, il suffit de juger à l’œil la proportion de votre image dans le container.
Par exemple, si elle s’affiche sur toute la largeur du container, il suffit de prendre la largeur du container. Soit 1080px dans notre exemple.
Si elle s’affiche sur la moitié, ce sera 50% de la largeur du container, donc 540px, etc.
La méthode précise
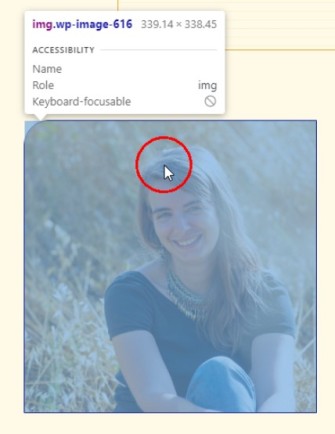
Vous pouvez utiliser l’inspecteur de votre navigateur pour connaître la dimension exacte de votre image. Pour Edge, Chrome et mozilla (et sans doute d’autres), il suffit d’utiliser le raccourci F12 de votre clavier pour l’ouvrir (ou clic droit puis inspecter, en bas des options).
Si vous êtes sur safari, vous devez d’abord activer la fonctionnalité dans les préférences.
Une fois l’inspecteur ouvert, cliquez sur le petit bouton en haut à gauche de l’inspecteur :

Puis, survolez l’image en question :

Comment redimensionner une image
Avec Photoshop
Ça se fait au même moment que l’enregistrement de l’image. Pour le choix du format, voir dans le chapitre suivant : l’optimisation
Importer votre image sur Photoshop
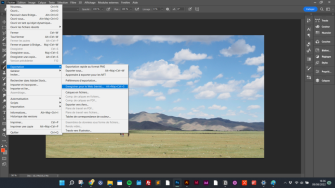
Fichier > Exportation > Enregistrer pour le Web (hérité)
Redimensionner l’image, en pixel, dans la section”taille de l’image”


Avec Illustrator
Globalement, si vous avez la suite Adobe, je vous recommande plutôt de passer par Photoshop pour recadrer vos images. Mais si vous n’avez qu’Illustrator, voici la démarche :
Importer votre image sur Illustrator
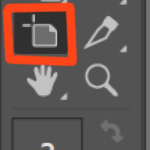
Cliquez sur l’outil de recadrage dans la barre d’outil à gauche.
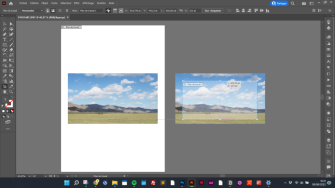
En laissant l’outil de recadrage sélectionné, cliquer-glisser ensuite sur la feuille pour recadrer l’image. La partie hors de la sélection sera coupée.
Fichier > Exportation > Enregistrer pour le Web (hérité) :
Redimensionner l’image dans la section”taille de l’image” (voir dans le chapitre suivant pour le choix du format)


Avec Paint
Pour ceux qui ont windows et qui n’ont pas illustrator ou Photoshop, vous pouvez redimensionner vos images par l’outil Paint (par défaut dans votre ordinateur).
Ouvrir votre image sur Paint
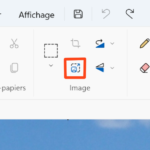
Cliquer sur l’outil de redimensionnement
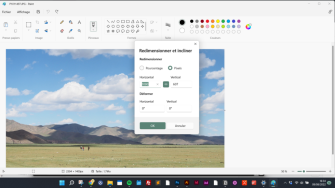
Cliquer sur pixel et rentrer vos mesures


N’ayant pas de Mac, je ne peux pas vous détailler personnellement la démarche. Mais, après recherches, je vous propose de passer par l’outil Aperçu. Vous trouverez les informations nécessaires via ce LIEN
Avec WordPress
WordPress inclut un outil bien pratique pour redimensionner vos images directement dans l’administration du site.
Rendez-vous dans la bibliothèque de médias → menu “Medias”
Cliquez sur l’image à redimensionner, puis sur le bouton → “Modifier l’image”
Dans la colonne de droite, trouvez la section “REDIMENSIONNEMENT DE L’IMAGE”, puis modifier les dimensions dans les champs prévus à cet effet, si vous changez la largeur, la hauteur s’adapte automatiquement et vice versa pour ne pas déformer l’image.
Cliquez ensuite sur le bouton “Redimensionner” et l’image sera enregistrée dans les nouvelles dimensions.

Il existe des extensions qui peuvent vous aider à redimensionner et optimiser automatiquement vos images.
Ça peut être intéressant d'en installer un par défaut (en cas d'oubli), mais c'est bien plus intéressant de prendre le réflexe d'optimisation en amont.
Je vous conseille EWWW Image Optimizer.
Attention, si vous l'installer alors que vous avez déjà des images sur votre site, il se peut qu'il écrase les anciennes images (par leur version allégée). Vérifier bien que vous avez les originales sur votre ordinateur.
Voici un lien qui vous explique toutes les configurations : WP formation.
Enregistrer correctement ses images
Choix des formats
Ça dépend des images.
Format pour les images sans fond transparent avec beaucoup de couleurs (type photos) : .jpeg
Format pour les images avec fond transparent ou les images avec peu de couleurs (types logo ou icônes) : .png
Format des images animées : .gif
Déconseillés, il existe d’autres formats bien meilleurs pour cette utilisation (non abordé dans cet article)
Format pour les illustrations/logo/icônes vectorielles (pour les initiés) : .svg
Exemple en images :


Enregistrer avec Photoshop ou Illustrator
Format PNG, JPG
Fichier > Exportation > Enregistrer pour le Web (hérité)
Redimensionner l’image dans la section”taille de l’image” (voir dans le chapitre suivant pour le choix du format), le poids s’affiche en bas de l’image à gauche
Choisir le format approprié selon l’usage
Enregistrer
À optimiser avec l’un des outils présentés plus bas
Avec Illustrator
Format SVG
Une image SVG sera forcément une illustration vectorielle. J’utilise Illustrator, il existe d’autres outils (tel qu’Inkscape, gratuit).
Pour qu’un SVG soit léger, il faut qu’il y ait le moins de point de vecteurs possible. Selon votre dessin, il faudra donc jouer avec les pathfingers et la simplification des lignes pour avoir le résultat le plus optimal. Je suis en train d’écrire un autre article entièrement sur le sujet.
Ensuite pour bien enregistrer votre image :
Fichier > Exporter > Exporter sous
Choisir les options : style intégré, vectoriser, incorporer, unique
Noter 2 comme décimales
Cocher sur minifier, responsive
Cliquer sur ok
Optimiser le SVG crée via l’outil SVGomg (pour les initiés, n’hésitez pas à regarder les options qui vous intéressent, mais ceux par défaut font déjà très bien le job)

Avec Paint
Format PNG, JPG
Fichier > Enregistrer sous > Choisir le format adapté
Enregistrer
À optimiser avec l’un des outils présentés plus bas

Avec Wordpress
Comme pour le redimensionnement, je vous conseille l'extension EWWW Image Optimizer.
Attention, si vous l'installer alors que vous avez déjà des images sur votre site, il se peut qu'il écrase les anciennes images (par leur version allégée). Vérifier bien que vous avez les originales sur votre ordinateur.
Voici un lien qui vous explique toutes les configurations : WP formation.
Optimiser ses images
Du plus petit au plus grand, en octet : 1 o < 1 ko < 1 mo < 1 go < 1 to
Idéalement, les images ne devraient pas peser plus de :
Poids image plein écran : 400 ko max
Poids image dans la page : 100 ko max
Les outils d'optimisation
Où
Formats
En ligne
jpg, png, gif
À installer sur son ordinateur
jpg, png
À installer sur son ordinateur
jpg, png, svg
En ligne
svg
Les +
Les –
Simple à utiliser
.
Traite jusqu’à 20 images en même temps
.
Gratuit
En ligne, donc pas éco-conscient ***
.
Besoin d’internet
À installer sur son ordinateur donc pas besoin d’internet
.
Gratuit
.
Simple à utiliser
Il faut traiter les images une à une
.
Uniquement pour PC
Redimensionner et optimiser en même temps : gain de temps +++
.
Traite plusieurs fichiers en même temps
.
À installer sur son ordinateur donc pas besoin d’internet
.
Gratuit
Installation complexe (même si tout est bien expliqué plus bas)
.
Demande l’utilisation de l’invité de commande (outil un peu technique)
Simple d’utilisation
.
Multiples options pour les plus initiés
En ligne, donc pas éco-conscient ***
.
Besoin d’internet
*** Avec ces outils en ligne, votre fichier devra être importer et télécharger plusieurs fois à travers le net, donc c’est plus énergivore. Lorsqu’on cherche à développer son site de manière écologique, cela peut avoir de l’importance.
Privilégier l’usage d’illustrations aux photos. Ensuite, selon le type d’illustrations, vérifier le format le plus léger (le format SVG ne sera pas automatiquement le plus optimiser, même s’il est très aimé par les développeurs et permet une netteté sans égale).
Vous pouvez également choisir de limité le nombre de couleurs de vos photos. Par exemple en les passant en noir et blanc. Si vous souhaitez quand même une couleur, vous pouvez rajouter un filtre coloré.

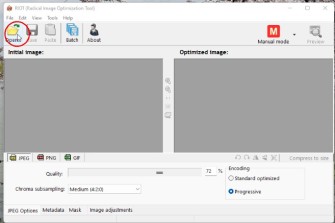
RIOT : Radical Image Optimization Tool
Installez le logiciel
Ajoutez une photo
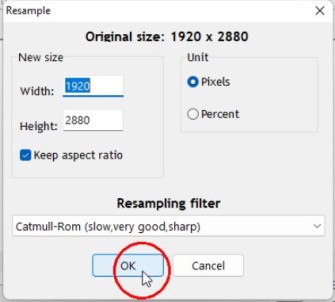
Choisissez la nouvelle dimension de votre image
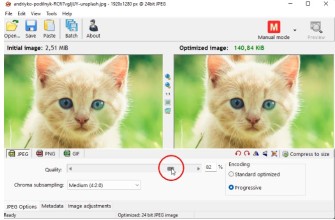
Comparez la version avant / après. Vous pouvez faire varier la qualité pour les JPG ou le nombre de couleurs pour les PNG, vous avez le poids final de l’image au-dessus de l’image de droite
Nombre de couleurs pour les png (passez d’abord la “color reduction” à 256 colors palette)
Enregistrez l’image optimisée à l’aide du bouton “Save”.



Pour les utilisateurs de Mac vous pouvez utiliser Image Opti il existe une documentation en ligne pour vous aider à l’utiliser.
Avec node et gulp
J’utilise régulièrement Gulp pour compiler mes projets d’intégration. C’est un outil d’automatisation de tâches.
Je vous ai donc préparé un petit script d’optimisation d’image à configurer en fonction de vos besoins 😉 il sera à lancer à l’aide de la console, mais ne vous en faite pas, nous allons vous expliquer pas à pas comment l’utiliser !
Ce script est contenu dans un dossier composé comme cela :

Cet outil va surveiller le dossier “src” et lancer les actions suivantes à chaque fois que vous déposez une image dedans :
- si l’image est un SVG : elle sera optimisée (de la même manière que SVGomg) puis rangée dans le dossier “minified”
- si l’image est en jpg ou png, elle sera découpée en 3 formats :
1920px de large si l’image originale est plus large que 1920px puis rangée dans le dossier “resized” avec le suffixe “-fullwidth”
1100px de large si l’image originale est plus large que 1100px puis rangée dans le dossier “resized”avec le suffixe “-1100”
600px de large si l’image originale est plus large que 600px puis rangée dans le dossier “resized”avec le suffixe “-600”
100px X 100px (recadrée) puis rangée dans le dossier “resized” avec le suffixe “-thumb”
toutes les versions redimensionnées et recadrées seront optimisées
toutes les versions sont converties en webp
Vous avez aussi une variante qui prend juste vos images originales contenues dans le dossier “src” et les optimise (sans les redimensionner) avant de les ranger dans le dossier final.
Mettre en place le script
Installer nodejs
Ajouter la fonction de redimensionnement
Tout d’abord, vous devez installer nodejs sur votre ordinateur : Node.js (nodejs.org)
Prenez la version LTS et c’est parti ! Lancer le programme d’installation et suivez les étapes.
Il vous faudra aussi ImageMagik si jamais vous souhaitez utiliser la fonction qui redimensionne automatiquement les images :
Avec Ubuntu :
apt-get install imagemagick
apt-get install graphicsmagick
Avec Mac OS X (avec Homebrew) :
brew install imagemagick
brew install graphicsmagick
Avec Windows :
ImageMagick – Download
Pendant l’installation, cochez bien la case « add application directory to your system path » et « Install legacy utilities (e.g. conert) » :

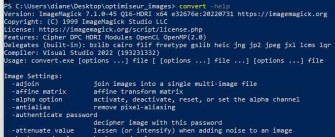
Pour vérifier qu’il a bien été installé, ouvrez votre invité de commande ou PowerShell (window) depuis le menu d’application de votre ordinateur

Tapez :
convert -helpVoici le résultat que vous devriez obtenir :

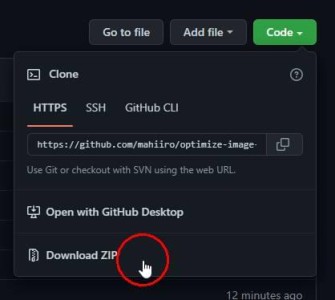
Télécharger le projet sur github
Téléchargez le projet sur github depuis le bouton “code”

Lancer le script
Vous devriez récupérer un simple dossier compressé, décompressez-le.
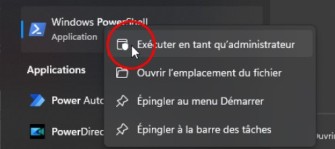
Ouvrez votre invité de commande ou PowerShell (window) avec les droits d’administrateur :

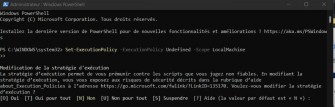
Et entrez cette ligne de commande :
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy UnrestrictedAcceptez ensuite en écrivant T pour tout accepter, suivi de la touche entrée. Cela va vous permettre de lancer les scripts.

Installer Gulp
Nous allons installer Gulp sur l’ordinateur en tapant cette ligne de commande :
npm install -g gulpTrouver votre répertoire
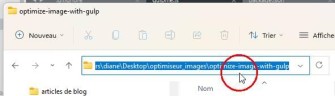
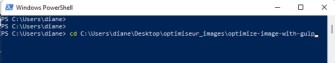
Toujours dans l’invité de commande, tapez la commande “cd” suivie du chemin absolu de votre répertoire. Pour le trouver, cliquez dans la barre d’adresse de votre navigateur de fichier et copier – coller le lien vers votre dossier.

Par exemple :

Installer les dépendances
Vous venez de vous placer dans le dossier, maintenant tapez :
npm installExemple :

Cela va installer les dépendances nécessaires à notre outil, cela peut prendre quelques instants.
Lancer la commande et vérifier le fonctionnement
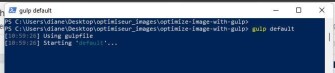
Dernière étape, lancez la ligne de commande :
gulp default
Pour vérifier son fonctionnement, ajoutez simplement une image dans le dossier “src” et allez voir dans les dossiers “resized”, “minified” et “final”.
Arrêter le script
Pour arrêter le script utilisez le raccourci : ctrl + C
Vos images sont prêtes pour votre intégration, optimisées et redimensionnées aux bonnes tailles !
Pour lancer une simple optimisation sur vos images sans passer par les phases de redimensionnement, lancez simplement la commande gulp simple à la place de gulp default.
Utilisation du script
Par la suite, si vous avez de nouveau besoin d’utiliser le script, refaire uniquement les étapes 6 à 8.
(6) Ouvrez votre invité de commande (ou PowerShell)
(7) Déplacez-vous dans le dossier avec la commande “cd’
(8) Lancez la tâche default ou simple avec gulp default ou gulp simple
Puis déposez vos images dans le dossier “src”.
Changez les options de redimensionnement
(Nécessite des compétences en développement)
Toutes les tâches sont configurées dans le fichier “gulpfile”.
Ces tâches sont précédées de commentaires. Voici par exemple la tâche qui permet de redimensionner les images en 1920px de large max :
// Redimensionne les images MAX 1920px de large
function resize1920(cb) {
gulp.src('./src/*.{jpeg,jpg,png}')
.pipe(newer('./resized'))
.pipe(imageResize({
imageMagick: true,
width : 1920, // <==== CHANGER LA LARGEUR MAX ICI
crop : false,
upscale: false
}))
.pipe(rename({
suffix: '-fullwidth' // <==== Changer le suffixe des images ICI
}))
.pipe(gulp.dest('./resized'));
cb();
}Pour changer la largeur max, modifier la valeur de width:1920 par la largeur souhaitée en px.
Vous pouvez également changer le suffix, dans l’exemple “-fullwidth” pour renommer l’image différemment.
Vous pouvez également changer le nom de la fonction “resize1920” mais dans ce cas n’oubliez pas de la changer également dans la déclaration des tâches :
// Créer les tâches
task(resize1920);Et dans la liste des tâches à exécuter :
// Surveille le dossier SRC et exécute toutes les tâches
exports.default = function() {
// La tâche par défaut surveille les différents dossiers
watch('src/*.{jpeg,jpg,png}', gulp.series(resize1920, resize600, thumb)); // Ici on change les tâches de redimensionnementVous pouvez également ajouter une nouvelle tâche de redimensionnement, dans ce cas, copiez la fonction resize1920 et changez ses paramètres à votre convenance. N’oubliez pas de lui donner un nouveau nom !
Ajoutez ensuite la fonction à la liste des tâches :
// Créer les tâches
task(resize1920);
task(resizeXXX);Puis ajoutez-la dans la tâche principale pour qu’elle s’exécute automatiquement :
// Surveille le dossier SRC et execute toutes les tâches
exports.default = function() {
// La tâche par défaut surveille les différents dossiers
watch('src/*.{jpeg,jpg,png}', gulp.series(resize1920, resizeXXX, resize600, thumb)); // Ici on change les tâches de redimensionnementMaintenant, quand vous lancerez la commande “gulp default” vous aurez une version supplémentaire de votre image.
Vérifiez que vous avez correctement installé imagemagick avec les paramètres de la capture d’écran
Relancez votre invité de commande / powerShell
Dans votre invité de commande : arrêtez la tâche en cours avec le raccourci ctrl + Z et relancez la tâche
Si votre erreur est toujours là, écrivez-nous : impact@dianeetcecile.fr, je tenterai de vous aider.
