Savoir lancer des lignes de commande dans la console (juste pour la version locale)
Les langages HTML et CSS
Connaitre les bases du langage PHP (variables, condition et boucles)
Un peu de VueJS est un plus !
Installation
En local
J’ai décidé de tester Kirby sur mon PC en local, voici comment j’ai procédé : j’ai téléchargé le plainkit ici : Try | Kirby CMS (getkirby.com)
Si vous souhaitez avoir quelque chose de plus utilisable, vous pouvez charger le "starterkit". Le plain kit est une installation complètement basique : pas de thème, pas de contenu, pas de style. Idéale pour partir de 0 !
Je l’ai déposé sur mon ordinateur, puis j’ai ouvert ma console (PowerShell en fait). J’ai navigué dans les fichiers :
cd C:\Users\prenom\kirby\plainkit-mainEt j’ai lancé le site avec ce petit code :
php -S localhost:8000 kirby/router.phpIl m’a suffit d’aller sur : http://localhost:8000/ pour voir mon site.
Prérequis : PHP 8 est installé sur mon ordinateur : PHP: Installation sur les systèmes Windows - Manual | PHP: Installation sur un système macOS - Manual
En ligne
Si vous souhaitez le faire en ligne c’est encore plus simple. Déposez juste le dossier décompressé contenant les fichiers de Kirby sur votre serveur et ensuite rendez-vous à l’URL qui pointe sur le dossier et c’est tout.
Le panel
Accéder au panel
Le panneau d’administration se trouve ici : http://localhost:8000/panel/
Lors de la première visite, vous pourrez configurer votre compte en rentrant votre email, un mot de passe et en sélectionnant votre langue.
Le panel vous permet de gérer votre site sans écrire de code. Mais vous allez être obligé de le faire à un moment ou à un autre pour que votre site soit utilisable (et joli) !
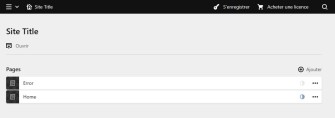
Pour le moment, vous n'avez sous les yeux qu'une liste de pages :

Les comptes utilisateurs
Pour accéder à la liste des utilisateurs, modifier leurs comptes et ajouter de nouveaux comptes, vous devez utiliser le menu en haut à gauche.

Par la suite, quand vous aurez compris le fonctionnement des fichiers de configuration et les blueprints, vous pourrez rajouter des champs dans les profils d'utilisateurs. Par exemple un champ texte pour la bio de l'auteur ou ses liens vers les réseaux sociaux.
Personnaliser le panel
On peut personnaliser le panel avec du CSS. Il suffit de créer un dossier “config” dans /site/ et ajouter un fichier config.php puis d’y mettre :
return [
'panel' => [
'css' => 'assets/css/custom-panel.css'
]
];Ensuite, vous créez un fichier CSS que vous devez mettre dans le dossier "assets/css". Créer les dossiers, s'ils n'existent pas, dans le dossier de l'installation de kirby, au même niveau que les dossiers "site" et "kirby".
Le thème
J’ai créé ma première page, j’ai rentré un titre, un contenu et je suis allé voir et… rien. Le titre s’affiche, mais pas le contenu 😭
C’est normal, il n'y a aucun thème pour le moment.
⚠️ à la fin de l’article je vous donne le lien pour récupérer les sources de mon thème par défaut avec tout ce qu’il faut pour commencer
Mais si vous aimez vous faire du mal, j’ai tout détaillé ici 😏
Premier template de page
Pour construire le thème, il faut créer des fichiers qui vont être utilisés par Kirby pour afficher les contenus. Vous avez déjà un fichier dans le dossier /site/templates qui s'appelle default.php.
J’ai trouvé toutes les informations pour débuter dans la documentation ici : Kirby's template basics.
Pour que toutes les informations s'affichent correctement, vous devez modifier le fichier "content/site.txt" et ajouter une ligne "Copyright" (s'affiche sur le footer) et "Description" (s'affiche dans la balise méta-description) avec le contenu de votre choix. Le fichier devrait ressembler à ça :
Title: Mon super site Kirby !
----
Description: Mon tout nouveau site Kirby qui claque sa mère
----
Copyright: © 2009–2023 <a href="http://getkirby.com">The Kirby Team</a>Dans cette documentation, on nous donne le code à insérer pour avoir une page par défaut qui fonctionne (à cet endroit de la page exactement). Mais j’ai commencé à paniquer en voyant que l’entête était directement codé dedans.
Imaginez le travail s'il faut recopier les codes d’entête et de pied de page sur CHAQUE template de pages 😭
C’est là que j’ai découvert les ✨snippets ✨
Les snippets, l'entête et le pied de page
Les snippets sont des petits bouts de codes réutilisables à l'intérieur des templates. Si ce n'est pas votre première fois à coder des templates, vous devez être à l'aise avec le principe (ex twig).
Sinon, vous pouvez aller lire la documentation à ce propos sur la page de documentation des snippets.
Les fichiers de snippets sont rangés dans le dossier /site/snippets/.
Pour ajouter un snippet à l'intérieur de votre thème, il suffit d'insérer ce code dans n'importe quel fichier de template de votre thème.
<?php snippet('toto') ?>À condition, bien sûr, d’avoir un fichier toto.php dans le dossier /site/snippets/
Suivez les indications de ce chapitre de la documentation des snippets pour ajouter un snippet "header" et un autre "footer" dans votre page par défaut.
J’étais très contente de voir qu’on peut envoyer des variables à ces snippets d’une façon extrêmement simple directement dans le template 😍😍😍 Ça peut par exemple vous permettre de gérer simplement deux versions de l'entête différentes comme c'est régulièrement le cas sur les sites aujourd'hui !
Le menu
De base, il n'est pas possible de gérer un menu. On peut juste lister les pages du site. Et ça, c'est un no-go pour mon travail. J'ai besoin de permettre à mes clients de créer et gérer leur menu de navigation avec des sous-menus et même parfois des liens externes (type bouton de connexion vers une application, etc).
Heureusement, j'ai pu trouver un code pour réaliser un constructeur de menu :
https://getkirby.com/docs/cookbook/templating/menu-builder
Et j’ai eu beaucoup de mal à comprendre comment ça fonctionne, ce sujet de forum m’a bien aidé : https://forum.getkirby.com/t/menu-builder-question/19445

Par la suite, je vais vous détailler le code que j'ai écrit pour aboutir à ce résultat. Il est divisé en 2 parties : les paramètres (options dans le panel) et le template (affichage du menu dans le thème).
Mais avant d'aller plus loin, il vous est nécessaire de comprendre ce qu'est un blueprint.
Les blueprints sont un des concepts clé de Kirby. Ce sont de simples fichiers de configurations écrits en YAML (si vous voulez briller en société, ça se prononce "iameul"). Et le YAML, c'est super simple, c'est juste une liste et des sous liste qu'il faut indenter correctement. Je vous promets que le plus complexe, c'est de mettre le bon nombre de tabulations, autant dire c'est assez simple à écrire.
Il y a un blueprint pour définir les paramètres de chaque élément de votre site. Il y en a un global, sur lesquel vous pouvez ajouter des champs d'administration globale. Il y en a un pour les pages. Et vous pouvez en créer autant que vous voulez. Ça parait un peu flou, mais à l'utilisation ça vous paraitra plus logique !
Paramètres du constructeur de menu
Tout d'abord, il faut modifier le blueprint de votre site, c'est le blueprint global en quelque sorte.
Nous allons d'abord modifier le blueprint global du site. C'est ce blueprint qui gère ce qui s'affiche sur la page principale de votre panel (celle avec la liste des pages actuellement).
Pour la rendre plus simple d'utilisation, je vais ajouter des onglets. Un onglet "Page" où je range la liste des pages, et un onglet "Menu" où on peut modifier le menu. Pour mieux comprendre la syntaxe, vous pouvez lire la documentation sur les onglets.
/site/blueprints/site.yml
title: Site
tabs:
Pages:
label: Contenus
icon: text
sections:
pages:
type: pages
headline: Pages
Menu:
label: Menu
icon: grid-top
fields:
menu:
type: structure
label: Menu principal
fields:
menufields: fields/menufields
hasSubmenu:
type: toggle
text: Ajouter un sous-menu ?
submenu:
type: structure
label: Eléments de sous-menu
when:
hasSubmenu: true
fields:
menufields: fields/menufieldsEnsuite, il faut créer un tout nouveau blueprint qu'on va pouvoir appeler dans le blueprint global.
En principe, on aurait tout simplement pu ajouter le code dans le fichier site.yml. On le met dans un autre fichier juste pour que ce soit plus lisible et que vous ne vous perdiez pas trop dans votre fichier site.yml. En plus ça le rend réutilisable !
Le fichier doit être créé ici : /site/blueprints/fields/menufields.yml
type: group
fields:
isExternal:
type: toggle
label: Lien externe ?
linkTitle:
type: text
label: Titre du lien
pageLink:
label: Page
type: pages
max: 1
when:
isExternal: false
externalLink:
type: url
label: Lien externe
when:
isExternal: trueA cette étape, vous devriez déjà être capable de créer un menu sur votre panel, comme sur la capture d'écran fournie plus haut.
Créez quelques pages et créer plusieurs types d'entrées différentes : un avec un sous-menu et un lien externe pour tester toutes les options.
Template du constructeur de menu
Maintenant qu'on peut créer des menus sur le panel, il faut l'afficher sur le thème.
Créez ou modifiez le fichier ici : /site/snippets/header.php
// Code à insérer dans le fichier à l'endroit où vous voulez mettre votre menu
<?php $items = $site->menu()->toStructure() ?>
<?php if ($items->isNotEmpty()) : ?>
<nav>
<?php snippet('menuitem-list', ['items' => $items]) ?>
</nav>
<?php endif ?>Comme pour les blueprints, on va créer un "sous snippet" qui va nous permettre de gérer l'affichage de nos éléments de menu. Ça nous permettra de rendre le fichier header.php plus clair et de pouvoir réutiliser le snippet d'affichage des items de menu à un autre endroit si on en a besoin !
Créez le fichier ici : /site/snippets/menuitem-list.php
<ul>
<?php foreach ($items as $item) : ?>
<?php if ($pageLink = $item->pageLink()->toPage()) : ?>
<li><a href="<?= $pageLink->url() ?>"><?= $item->linkTitle()->or($pageLink->title()) ?></a>
<?php elseif ($item->externalLink()->isNotEmpty()) : ?>
<li><a href="<?= $item->externalLink() ?>" target="_blank"><?= $item->linkTitle()->or(Url::short($item->externalLink()->value())) ?></a>
<?php endif ?>
<?php $subMenuItems = $item->subMenu()->toStructure(); ?>
<?php if ($item->hasSubmenu()->isTrue() && $subMenuItems->isNotempty()) : ?>
<?php snippet('menuitem-list', ['items' => $subMenuItems]) ?>
<?php endif ?>
</li>
<?php endforeach ?>
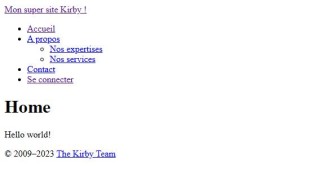
</ul>Après cette étape, votre menu devrait s'afficher sur votre site comme ceci.

Les styles CSS et les scripts JS
C'est bien, maintenant nos éléments HTML s'affichent à l'écran, mais ça manque un peu de style.
Comment vous dire que ça m’a rendue folle quand j’ai passé plus d’une demi-heure à chercher comment ajouter mes fichiers de styles. J'étais à deux doigts d’écrire les balises en dur puisque, apparemment, il n’y avait aucune documentation là-dessus.
Après tout, je me suis dit que j’étais peut-être conditionnée par WordPress et ses fonctions de déclaration. Mais non, j’ai fini par tomber sur cet article :
Pixenjoy - Gilles Vauvarin - Développeur web freelance - Kirby CMS qui m’a sauvée ! Il y a même de quoi mettre les médias queries. Important si, comme moi, vous souhaitez pouvoir ajouter une feuille de style pour le print !
Si jamais vous n'avez pas de dossier "assets" il est à créer à la racine de votre projet, au même niveau que les dossiers "content" ou "site".
Code ajouter au fichier : /site/snippets/header.php dans la balise <head>
<?php echo css('assets/css/style.css', 'screen') ?>
<?php echo css('assets/css/print.css', 'print') ?>Vous pouvez également faire des css spécifiques aux template qui seront chargés automatiquement à condition que vous les nommiez comme le template et que vous les déposiez dans le dossier /assets/css/templates .
<?= css('@auto') ?>Et pour le JS c’est la même chose :
<?php echo js('assets/js/script.js') ?>Templates de page
Dans un site, on a souvent des mises en page différentes en fonction des pages, pour gérer cela, vous pouvez créer des templates de pages.
La documentation est assez claire : https://getkirby.com/docs/guide/templates/basics
L’idée est de créer des templates qui ont le même nom que vos pages pour en faire un template particulier.
Petite astuce bien utile si vous souhaitez appliquer le même template à plusieurs pages :
Imaginons que vous avez plusieurs pages qui présentent vos services, vous pouvez créer une page “Services” et ensuite faire des sous-pages, elles hériteront du templates : /site/templates/services.php
Si vous souhaitez ajouter de nouveaux champs pour des pages spécifiques. Mettons que vous souhaitez un champ particulier pour votre page d’accueil. Il suffit de créer un nouveau fichier dans le dossier “blueprints/pages” je le nomme “accueil.yml”.
/site/blueprints/accueil.yml
title: Page d'accueil
fields:
special:
type: text
label: Nouveau champ pour la page d'accueil
text:
type: textarea
size: hugeEnsuite, je crée un fichier accueil.php, le template de la page d'accueil. Je remets les infos de ma page par défault et j'y ajoute mon nouveau champ.
/site/templates/accueil.php
<?php snippet('header') ?>
<main>
<h1><?= $page->title()->html() ?></h1>
<!-- LE NOUVEUAU CHAMP EST JUSTE APRES -->
<p><?= $page->special()->kirbytext() ?></p>
<?= $page->text()->kirbytext() ?>
</main>
<?php snippet('footer') ?>Nous comprenons donc que les possibilités sont nombreuses. En utilisant les différents types champs disponibles dans Kirby, vous pouvez créer un modèle de page unique et facile à mettre à jour pour vos utilisateurs !
Erreur 404
On oublie souvent la page 404, mais il est toujours intéressant de la mettre en place.
Pour cela, c'est très simple, il vous suffit de créer un template de page error.php et de mettre votre contenu à l'intérieur.
Au cas où vous en auriez besoin, il existe un fichier de contenu dans /content/error/error.txt.
Debug
Car on aime mieux avoir une erreur qu’un écran blanc, il suffit de créer un dossier “config” dans /site/ et ajouter un fichier config.php puis d’y mettre :
<?php
return [
'debug' => true
];
?>N'oubliez pas d'enlever le mode debug à la mise en ligne !
Constructeur de page
On ne peut pas s’en passer, il faut l’avouer. Les pages builders donnent beaucoup de libertés à nos clients pour la création des pages de leur site.
Et c’est génial ! Dans la doc de Kirby, je vois que c’est déjà prévu et intégré aux fonctionnalités ! Vous pouvez aller lire toutes les informations dans la documentation officielle de Kirby.

Sauf que quand je vais sur l'édition de mes pages, je ne vois pas de builder, juste un gros champ wysiwyg.
Heureusement, j'ai fait mes petites recherches. Il faut activer les Layouts dans le blueprint des pages pour pouvoir utiliser le builder !
Les sections - paramètres
Pour activer les sections dans vos pages, vous devez modifier votre template de page par défault pour ajouter les layouts. Les layouts vous permettrons d'ajouter des dispositions de contenu dans votre page. Vous avez une page de documentation sur les Layouts.
Dans /site/blueprints/pages/default.yml
title: Default Page
sections:
fields:
type: fields
fields:
layout:
type: layout
layouts:
- "1/1"
- "1/2, 1/2"
- "1/4, 1/4, 1/4, 1/4"
- "1/1, 1/3, 2/3"
- "1/1, 2/3, 1/3"
- "1/2, 1/2, 1/3, 1/3, 1/3"La liste de nombres que vous voyez sont les tailles de colonnes disponibles dans votre layout. Par exemple, "1/2, 1/2" signifie deux colonnes de même taille tandis ce que "1/1, 1/3, 2/3" signifie une colonne de pleine largeur et en dessous une colonne d'un tiers et une colonne de deux tiers.
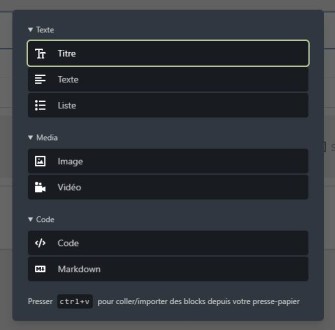
Voici ce que ça donne si vous essayez d'ajouter une nouvelle section à une de vos pages :

Vous avez déclaré des layouts, maintenant, vous pouvez ajouter des options en créant une liste de "settings".
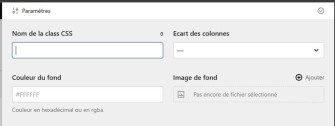
Vous souhaitez que votre utilisateur puisse ajouter une image de fond à votre section, changer l’espace entre les colonnes, mettre une hauteur minimale ?
Aucun soucis, vous pouvez déclarer tout ça dans le fichier à l'aide des champs que vous pouvez trouver dans la documentation de Kirby : Fields | Kirby CMS (getkirby.com).
Voici les champs que j'ai décidé d'ajouter :
- Un champ texte pour rentrer un nom de classe CSS
- Une liste déroulante pour choisir l'écart entre les colonnes
- Un champ texte qui permet de choisir une couleur de fond pour la section
- Un champ fichier qui permet d'ajouter une image de fond à la section
settings:
fields:
class:
label: Nom de la class CSS
type: text
width: 1/2
gap:
label: Ecart des colonnes
type: select
width: 1/2
options:
gap-0: Aucun
gap-xs: Petit
gap-md: Moyen
gap-lg: Large
color:
label: Couleur du fond
type: text
width: 1/2
placeholder: "#FFFFFF"
help: Couleur en hexadécimal ou en rgba
image:
label: Image de fond
type: files
width: 1/2Ces options apparaissent dans un volet latéral si vous cliquez sur le petit bouton d'option d'une section :


À cette étape, vous pouvez déjà créer des mises en page depuis votre panel, car Kirby vous propose une certain nombre de blocks pour afficher du contenu.

Mais il ne faut pas oublier également de modifier le fichier de template de votre page pour afficher les layouts plutôt que le contenu du wysiwyg.
Et c'est là que ça se corse. Le système de layout de Kirby ne créer pas un rendu HTML, il vous envoie juste un tableau d'objets avec les paramètres que vous avez choisis. Il faut donc créer le code PHP pour rendre l'HTML comme vous le souhaitez.
Les sections - template
Pour réaliser mon template, j'ai décidé de partir sur la grille de KNAKCSS et j'ai utilisé cette section de la documentation de Kirby sur les layouts.
Je vous laisserai prendre connaissance de la documentation qui est très bien détaillée et qui permet de faire un rendu fonctionnel du système de layouts.
Je vous mets mon code personnel basé sur KNAKCSS mais je ne vais pas rentrer dans les détails, car votre code dépendra du système de grille que vous aurez choisi d'utiliser ou d'adapter. De plus, une fois qu'on a la structure, ce n'est plus que du code HTML / CSS et PHP classique 😉
/site/templates/pages/default.php
<?php foreach ($page->layout()->toLayouts() as $layout): ?>
<?php snippet('section', ['layout' => $layout]); ?>
<?php endforeach ?>/site/snippets/section.php
<?php
// Classe List
$classesList = 'section';
// Classes
if($layout->attrs()->class()->isNotEmpty()) {
$classesList .= ' ' . $layout->attrs()->class();
}
// Background Color
if($layout->attrs()->color()->isNotEmpty()) {
$classesList .= ' ' . $layout->attrs()->color();
}
$containerClassList = 'grid';
// Container
if($layout->attrs()->gap()->isNotEmpty()) {
$containerClassList .= ' ' . $layout->attrs()->gap();
}
?>
<section class="<?php echo $classesList; ?>" style="<?php if($image = $layout->image()->toFile()): ?> background-image: url(<?= $image->url() ?>);<?php endif ?>">
<div class="<?php echo $containerClassList; ?>">
<?php foreach ($layout->columns() as $column): ?>
<div class="col-span-<?= $column->span() ?>">
<div class="blocks">
<?= $column->blocks() ?>
</div>
</div>
<?php endforeach ?>
</div>
</section>/assets/css/style.css
.grid {
display: grid;
grid-template-columns: 1fr;
grid-auto-rows: auto;
}
.gap-0 {
gap: 0;
}
.gap-xs {
gap: 10px;
}
.gap-md {
gap: 25px;
}
.gap-lg {
gap: 50px;
}
@media (min-width: 768px) {
.grid {
display: grid;
grid-template-columns: repeat(12, minmax(0, 1fr));
}
.col-span-1 {
grid-column: span 1 / span 1;
}
.col-span-2 {
grid-column: span 2 / span 2;
}
.col-span-3 {
grid-column: span 3 / span 3;
}
.col-span-4 {
grid-column: span 4 / span 4;
}
.col-span-5 {
grid-column: span 5 / span 5;
}
.col-span-6 {
grid-column: span 6 / span 6;
}
.col-span-8 {
grid-column: span 8 / span 8;
}
.col-span-5 {
grid-column: span 5 / span 5;
}
.col-span-7 {
grid-column: span 7 / span 7;
}
.col-span-9 {
grid-column: span 9 / span 9;
}
.col-span-12 {
grid-column: span 12 / span 12;
}
}Blocs
Vous pouvez ajouter des blocs dans vos layouts. Par défaut, Kirby propose des blocs et une documentation détaillée.
Avec quelques options, vous pouvez grouper les blocs par type de blocs :
/site/blueprints/pages/default.yml
fieldsets:
text:
label: Texte
type: group
fieldsets:
- text
- list
- button
- heading
media:
label: Media
type: group
fieldsets:
- image
- video
code:
label: Code
type: group
fieldsets:
- code
- markdown
Nouveau blocs à partir de groupes de blocs existants
Vous pouvez créer des nouveaux blocs en groupant des blocs existants. La documentation propose quelques exemples concrets très pratiques !
Ajouter des options aux blocs par défault
Je me suis retrouvé devant un souci assez important : impossible d'aligner le texte dans les champs titre et texte. J’ai donc trouvé cet article pour modifier les blocs natifs : Modifying blocks types and custom blocks | Kirby CMS (getkirby.com).
Voici un exemple pour le bloc de titre : /site/blueprints/pages/default.yml
fieldsets:
- text
- list
- button
heading:
extends: blocks/heading
fields:
alignment:
type: toggles
label: Icons & Labels
options:
- value: left
text: Left
icon: text-left
- value: center
text: Center
icon: text-center
- value: right
text: Right
icon: text-right
- value: justify
text: Justify
icon: text-justifyEt il faut ensuite changer le rendu HTML du bloc.
Pour cela, il vous faudra créer un nouveau fichier dans le dossier /site/snippets/blocks/ et coller le contenu du fichier de template original du bloc que vous trouverez dans le dossier /kirby/config/blocks
/site/snippets/blocks/heading.php
<?php /** @var \Kirby\Cms\Block $block */ ?>
<<?= $level = $block->level()->or('h2') ?> class="align-<?= $block->alignment() ?>"><?= $block->text() ?></<?= $level ?>>La nouvelle class devrait donc être présente sur le bloc, n'oubliez pas d'ajouter le CSS nécessaire pour configurer l'alignement du texte en fonction de la class qui s'affiche 😉
Mode expert : blocs personnalisés avec vuejs
Il est relativement simple de créer des blocs personnalisés, mais il est nécessaire d’avoir des bases en Vue.js pour pouvoir le faire.
Il y a un article très bien fait dans la documentation officielle qui explique pas à pas comment créer un plugin avec des blocs personnalisé.
Les images responsive
Je ne sais pas si vous êtes à l'aise avec toutes les fonctionnalités de la balise <picture>, mais elles sont nombreuses. Pour optimiser votre site, il vous faut tout un attirail de balises et de attributs divers. Si ce n'est pas le cas, je vous conseille la documentation de Mozilla à propos des images.
Sinon, Kirby a tout prévu pour refaire la balise image en conséquence et vous pouvez aller lire le super article de la documentation de Kirby sur les images responsive.
J'ai pris toutes ces informations et j'ai fait un petit mix pour arriver à une nouvelle variante du block image. Il faut être conscient qu'on ne pourra pas faire un rendu parfait, sinon il faudrait créer une version de l'image pour chaque largeur d'écran possible. Soit 1920 versions si vous voulez supporter les résolutions HD. Et encore, on n'a pas parlé de retina.
J'ai fait quelques choix, je n'irais pas au-delà de 1920px et je ne m'occupe pas des écrans retina. Ensuite, je choisis quelques points de bascule.
Pour les définir, je vais également calculer la largeur max de mon contenu + marges latérales minimales. Par exemple, mon contenu s'affiche sur 1200px de large maximum et il faut qu'il y ait au moins 40px de marge de chaque côté de l'écran pour que le contenu ne soit pas collé aux bords, ce qui fait un total de 1280px.
Voici donc mes points de bascules, ce qui ne vous empêche pas d'en utiliser d'autres.
- Plus petit que 414px
- entre 415px et 768px
- entre 76px et 1024px
- Plus de 1025px
Ensuite, j'ai besoin de savoir les différentes tailles que peuvent prendre mes images :
- Est-ce que j'ai des images en pleine largeur d'écran (100vw) ?
- Quelles tailles de colonnes sont utilisées (1/2, 1/3, 1/4....) ?
Maintenant que j'ai toutes les variantes possibles, il faut que je traite chaque cas. En plus de chacun de ces cas, je propose à l'utilisateur de fixer une dimension à son image, car, parfois, on a besoin qu'une image s'affiche en 150px de large même sur de très grands écrans.
Je commence par modifier le blueprint des fields pour modifier les champs du bloc image :
image:
extends: blocks/image
fields:
image-size:
type: select
label: Taille de l'image
width: 2/3
options:
full: Tout l'écran
1: Tout le container
5: 1/2
33: 1/3
66: 2/3
25: 1/4
75: 3/4
customized-size: Personnalisée
custom-size:
type: text
width: 1/3
label: Taille fixe
help: Ex. 150px ou 5vwAvant de s'attaquer au block, on va créer dans la configuration de Kirby toutes les tailles d'images possibles qu'on veut générer.
/site/config/config.php
return [
// …your other settings
'thumbs' => [
'srcsets' => [
'default' => [
'414w' => ['width' => 414],
'768w' => ['width' => 768],
'1024w' => ['width' => 1024],
'1280w' => ['width' => 1280]
],
'webp' => [
'414w' => ['width' => 414, 'format' => 'webp'],
'768w' => ['width' => 768, 'format' => 'webp'],
'1024w' => ['width' => 1024, 'format' => 'webp'],
'1280w' => ['width' => 1280, 'format' => 'webp']
],
]
]
];Ensuite, pour le block, je récupère celui de Kirby puis j'ajoute mes champs (et je vire les ratios, je ne vais pas les utiliser).
Je dois d'abord calculer les valeurs de l'attribut size.
Si c'est en pleine largeur, c'est simple, c'est toujours 100vw.
Si c'est en taille fixe et personnalisé, c'est simple aussi, c'est forcément la taille rentrée par l'utilisateur.
Si c'est dans une colonne, c'est là que ça se corse.
En dessous de 768px, j'empile toutes mes colonnes et donc les images font forcément toute la largeur de l'écran moins les marges latérales, par exemple 20px de chaque côté. Ce qui donne donc : calc(100vw - 40px).
Par contre, entre 768px et 1280px la taille de l'image sera la largeur de l'écran, moins les marges latérales, puis divisé par la taille de la colonne (je vous fais grâce des calculs des marges et des écarts des colonnes sinon on n'est pas sorti). On va choisir quelque chose de plus simple comme 50vw pour une demi colonne.
Au-dessus de 1280px par contre, l'image sera une fraction de 1200px qui est la largeur du contenu. Nous aurons donc quelque chose comme 1200 * la valeur du champ "image-size" / 10 (en px). J'espère que je ne vous ai pas perdu !
/site/snippets/blocks/image.php
<?php
/** @var \Kirby\Cms\Block $block */
$alt = $block->alt();
$caption = $block->caption();
$link = $block->link();
$src = null;
$size = $block->imagSize();
if ($block->location() == 'web') {
$src = $block->src()->esc();
} elseif ($image = $block->image()->toFile()) {
$alt = $alt ?? $image->alt();
$src = $image->url();
}
switch ($size) {
case "full":
$sizesAttr = "100vw";
break;
case "customized-size":
$sizesAttr = $block->customSize();
break;
default:
$sizesAttr = "(min-width: 1025px) " . 1200 * $size / 10 . "px,
(min-width: 769px) " . $size . "vw,
calc(100vw - 40px)";
break;
}Ensuite, on met la balise picture, puis le lien s'il y en a un.
if ($src): ?>
<figure>
<?php if ($link->isNotEmpty()): ?>
<a href="<?= Str::esc($link->toUrl()) ?>">
<?php endif ?>
<picture>Enfin, on va ajouter les sources avec le format webp et la balise img avec les sizes et notre srcset. Rappelons que toutes les tailles d'images ayant été décrites dans le fichier config.
<?php if($size == "customized-size"): ?>
<source
srcset="<?= $image->srcset([
'width' => $block->custom()->toInt(),
'format' => 'webp'
]) ?>"
sizes="<?= $sizesAttr ?>"
type="image/webp"
>
<img
alt="<?= $alt->esc() ?>"
src="<?= $image->srcset([$block->custom()->toInt()]) ?>"
width="<?= $block->custom()->toInt() ?>"
height="<?= $image->height() ?>"
loading="lazy"
>
<?php else: ?>
<source
srcset="<?= $image->srcset('webp') ?>"
sizes="<?= $sizesAttr ?>"
type="image/webp"
>
<img
alt="<?= $alt->esc() ?>"
src="<?= $image->url() ?>"
srcset="<?= $image->srcset() ?>"
sizes="<?= $sizesAttr ?>"
width="<?= $image->width() ?>"
height="<?= $image->height() ?>"
loading="lazy"
>
<?php endif; ?>Enfin, on referme toutes les balises ouvertes et on ajoute la légende s'il y en a une.
</picture>
<?php if ($link->isNotEmpty()): ?>
</a>
<?php endif ?>
<?php if ($caption->isNotEmpty()): ?>
<figcaption>
<?= $caption ?>
</figcaption>
<?php endif ?>
</figure>
<?php endif ?>Nous avons maintenant un block image assez optimisé !
Type de contenus
Des pages, c'est très bien pour un site vitrine. Mais on a parfois besoin de gérer des types de contenus différents. Par exemple des articles pour créer un blog, des projets pour un portfolio, des événements, etc. Avec Kirby la gestion de ces nouveaux types de contenus est très simple !
Créer un blog
À cette étape, je me suis rendue compte que j’allais devoir copier-coller les paramètres de mes layouts pour chaque template et je me suis dit que si jamais j’ajoutais un layout, ça allait me demander de modifier tous les templates de pages et de tous mes types de contenus. Ce qui n’est pas pratique.
J’ai donc utilisé les blueprints pour déclarer mes layouts, fieldsets et settings et les appelés dans mes pages. Comme ça je change à un seul endroit. J’ai suivi exactement cette documentation pour le faire : Reusing & extending blueprints | Kirby CMS
Pour réaliser un blog, vous pouvez suivre cet article qui détaille les blueprints utiles pour créer le blog et les articles : Blog | Kirby CMS (getkirby.com)
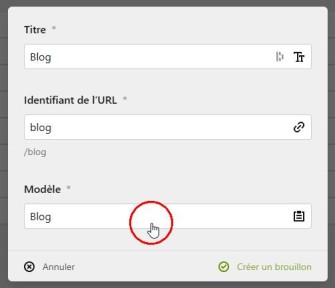
N'oubliez pas de créer une page nommée blog avec le modèle de blog 😉

Dans celui-ci, vous trouverez les templages php à utiliser pour afficher le blog : Creating a Kirby-powered blog | Kirby CMS (getkirby.com)
La page d'archive
Le blog que nous avons mis en place est assez basique. Il manque à mon gout quelques petites fonctionnalités comme une pagination et des catégories.
Pagination
Pour la pagination, j'ai simplement suivi cet article : Pagination
Catégories
Pour les catégories, j'ai dû faire de plus amples recherches, déjà, j'ai lu la documentation sur les champs tags pour avoir une autocomplétion correcte et pas créer des catégories différentes : Tags | Kirby CMS (getkirby.com)
/site/blueprint/pages/aticle.yml (remplacer uniquement le code des tags)
tags:
label: Tags
type: tags
layout: list
options:
type: query
query: page.siblings.pluck("tags", ",", true)Ensuite, les tags n'ont que des noms, pas de valeur ou de "slug" qui pourrait servir pour créer des URLs. Dans la doc, ils passent des paramètres à l'URL, mais je n'ai pas réussi à le faire fonctionner. J'ai donc utilisé une fonction pour créer des URLs à partir des noms des tags.
Attention, le code suivant ne fonctionnera que si vous avez le module intl activé dans PHP.
$slug = \Transliterator::create('NFD; [:Nonspacing Mark:] Remove; NFC')->transliterate( str_replace("’", '', str_replace(' ', '-', strtolower($tag))));Et donc les liens vers les catégories ressembleront à ça :
<a href="<?= url('blog', ['params' => ['categorie' => $slug]]) ?>">Et il va falloir filtrer votre liste d'articles sur la page de blog :
// On récupère tous les tagss (catégories)
$tags = $page->children()->listed()->pluck('categorie', ',', true);
// On créer la liste des articles
$list = $page->children()->listed()->flip();
// Si l'URL contient un parametre de type catégorie, il faut filtrer la liste sur cetet catégorie
if($currentCat = param('categorie')) {
// On génère le slug
$slug = \Transliterator::create('NFD; [:Nonspacing Mark:] Remove; NFC')->transliterate( str_replace("’", '', str_replace(' ', '-', strtolower(param('tag')))));
foreach($tags as $tag) {
$tagslug = \Transliterator::create('NFD; [:Nonspacing Mark:] Remove; NFC')->transliterate( str_replace("’", '', str_replace(' ', '-', strtolower($tag))));
if($tagslug == $currentCat ) {
$list = $list->filterBy('categorie', $tag, ',');
}
}
}
$list = $list->paginate(8);
foreach($list as $article):Kirby CMS & le SEO
Sitemap XML
Pour le SEO c'est bien de proposer aux moteurs de recherche un fichier Sitemap.xml qui liste les pages de votre site.
Pour cela, je n'ai rien à rajouter à l'excellente documentation de Kirby sur la génération du sitemap.
Robots.txt
Il s'agit d'un fichier à mettre à la racine de votre site avec ce contenu :
User-agent: *
Allow: /
Sitemap: https://mondomaine.com/sitemap.xmlMeta title & description
Ce sont des éléments important pour le référencement. Pour les ajouter, il faut ajouter ces champs dans les blueprints de tous vos contenus et ajouter les informations dans votre header.
/site/blueprints/pages/...
title: Default Page
columns:
main:
width: 2/3
fields:
layout:
type: layout
extends:
- layout/layouts
- layout/fieldsets
- layout/settings
sidebar:
width: 1/3
sections:
meta:
type: fields
fields:
metatitle:
label: Titre SEO
type: text
help: ~60 caractères
metadescription:
label: Descritpion SEO
type: textarea
help: ~155-160 caractères
buttons: false/site/snippets/pages/header.php
<meta name="description" content="<?php echo ( $page->metadescription()->isNotEmpty() ) ? $page->metadescription()->kirbytext()->inline() : $site->description(); ?>">
<title><?php echo ( $page->metatitle()->isNotEmpty() ) ? $page->metatitle()->kirbytext()->inline() : $page->title() ." | ". $site->title(); ?></title>Schéma de données
On peut ajouter un petit bout de XML dans le <head> de notre site afin de donner plus d'informations sur la page en cours. J'ai créé un nouveau snippets, nommé schema.php. J'ai ensuite appelé le snippet dans le fichier snippet header.php.
Vous pouvez trouver toutes les informations sur schema.org et j'ai chargé dynamiquement des informations depuis les fonctions disponibles sur $site et $page.
/site/snippets/schema.php
<!-- SCHEMA -->
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@graph":[
{
"@type":"WebPage",
"@id":"<?= $site->url(); ?>",
"url":"<?= $site->url(); ?>",
"name":"<?php echo ( $page->metatitle()->isNotEmpty() ) ? $page->metatitle()->kirbytext()->inline() : $page->title() ." | ". $site->title(); ?>",
"isPartOf":{"@id":"<?= $site->url(); ?>/#website"},
"about":{"@id":"<?= $site->url(); ?>/#organization"},
"breadcrumb":{"@id":"<?= $site->url(); ?>/#breadcrumb"},
"inLanguage":"fr-FR",
"potentialAction": [{
"@type":"ReadAction",
"target":["<?= $site->url(); ?>"]
}]
},
{
"@type":"BreadcrumbList",
"@id":"<?= $site->url(); ?>/#breadcrumb",
<?php if( $page->parents()->count() == 0 ): ?>
"itemListElement":[{"@type":"ListItem","position":1,"name":"<?= $page->title() ?>"}]
<?php elseif ($page->parents()->count() == 1 ): ?>
"itemListElement":[
{"@id": "<?= $page->parent()->url() ?>","@type":"ListItem","position":1,"name":"<?= $page->parent() ?>"},
{"@id": "<?= $page->url() ?>","@type":"ListItem","position":2,"name":"<?= $page->title() ?>"}
]
<?php endif; ?>
},
{
"@type":"WebSite",
"@id":"<?= $site->url(); ?>/#website",
"url":"<?= $site->url(); ?>/",
"name":"<?= $site->title(); ?>",
"description":"<?php echo ( $page->metadescription()->isNotEmpty() ) ? $page->metadescription()->kirbytext()->inline() : $site->description(); ?>",
"publisher":{"@id":"<?= $site->url(); ?>/#organization"},
"inLanguage":"fr-FR"
}<?php if($site->corporation()->isNotEmpty()): ?>,
{
"@type":"Organization",
"@id":"<?= $site->url(); ?>/#organization",
"name":"<?= $site->corporation() ?>",
"url":"<?= $site->url(); ?>/"
<?php if($image = $site->logo()->toFile()): ?>,
"logo":{
"@type":"ImageObject",
"inLanguage":"fr-FR",
"@id":"<?= $site->url(); ?>/#/schema/logo/image/",
"url":"<?= $image->url() ?>",
"contentUrl":"<?= $image->url() ?>",
"width":<?= $image->width(); ?>,
"height":<?= $image->height(); ?>,
"caption":"<?= $site->title(); ?>"
},
"image":{"@id":"<?= $site->url(); ?>/#/schema/logo/image/"}
<?php endif; ?>
}
<?php endif; ?>
]
}
</script>Open Graph Protocol
Pour optimiser le partage de vos pages sur les réseaux sociaux, vous prouve ajouter des balises méta de type open graph ou d'autres encore spécifiques pour twitter.
J'ai créé un snippet og.php que j'ai appelé dans le header.php. Voici la liste des balises que j'y ai mises.
/site/snippets/og.php
<meta property="og:type" content="website">
<meta property="og:url" content="<?= $site->url(); ?>">
<meta property="og:locale" content="fr_FR">
<meta property="og:title" content="<?php echo ( $page->metatitle()->isNotEmpty() ) ? $page->metatitle()->kirbytext()->inline() : $page->title() ." | ". $site->title(); ?>">
<meta property="og:description" content="<?php echo ( $page->metadescription()->isNotEmpty() ) ? $page->metadescription()->kirbytext()->inline() : $site->description(); ?>">
<?php if($ogImage = $page->ogimage()->toFile()): ?>
<meta property="og:image" content="<?= $image->url() ?>">
<meta property="og:image:alt" content="<?php echo ( $page->metatitle()->isNotEmpty() ) ? $page->metatitle()->kirbytext()->inline() : $page->title() ." | ". $site->title(); ?>">
<meta name="twitter:image" content="<?= $image->url() ?>">
<meta name="twitter:image:alt" content="<?php echo ( $page->metatitle()->isNotEmpty() ) ? $page->metatitle()->kirbytext()->inline() : $page->title() ." | ". $site->title(); ?>">
<?php endif ?>
<meta name="twitter:card" content="summary">
<meta name="twitter:url" content="<?= $site->title(); ?>">
<meta name="twitter:title" content="<?php echo ( $page->metatitle()->isNotEmpty() ) ? $page->metatitle()->kirbytext()->inline() : $page->title() ." | ". $site->title(); ?>">
<meta name="twitter:description" content="<?php echo ( $page->metadescription()->isNotEmpty() ) ? $page->metadescription()->kirbytext()->inline() : $site->description(); ?>">
<meta property="og:locale" content="fr_FR">Sécurité et mise en ligne
Il est très important que votre site soit sécurisé si vous le mettez en ligne. Voici toutes les recommandations à suivre : Security | Kirby CMS (getkirby.com)
Forcer le SSL avec Kirby
J'ai eu un peu de mal à trouver les bonnes informations, mais voici les quelques lignes de code à ajouter au fichier .htaccess directement après "RewriteEngine on"
RewriteEngine on
RewriteCond %{HTTP_HOST} !=localhost
RewriteCond %{HTTP_HOST} ^www\. [NC,OR]
RewriteCond %{HTTPS} off
RewriteCond %{HTTP_HOST} ^(?:www\.)?(.+)$ [NC]
RewriteRule ^ https://%1%{REQUEST_URI} [R=301,L,NE]