L'OFCE (Observatoire Français des Conjonctures Économiques) a créé l'application Debtwatch afin de simuler les trajectoires économiques et échanger autour de la soutenabilité de la dette.
Peu avant le lancement grand public, il a fait appelle à Charles Bordet, Data Champ', pour l'aider à fignoler l'outil.
Et Charles a fait appelle à moi pour la refonte UX et graphique.
Voici à quoi ressemblait l'appli à ce moment-là :

À première vue, l’apparence de l’application paraît ok : c’est aligné, ça semble organisé, le design ne se démarque en rien, mais c’est propre. On sent que cette appli pourrait être mieux, même, on a tous vu bien pire.
Mais, justement, l’OFCE aimerait avoir mieux !
Elle est destinée au grand public. Il faut absolument qu’elle soit attractive et facile d’utilisation si on veut pouvoir bénéficier d'un bouche-à-oreille qualitatif.
Ma mission est précisément de lui donner une vraie identité et d’en optimiser l’expérience.
Les utilisateurs seront des chercheurs et étudiants en économie. Ils en auront une utilisation principalement desktop.
Un cas d'école
C’est intéressant de se pencher sur pourquoi et comment l'appli a été créée pour pouvoir comprendre son design d'origine.
Ici, l'OFCE a choisi de la concevoir avec un outil (R Shiny) qu'ils maitrisent et qui leur a permis de créer des applications web interactives sans avoir besoin d'en coder l'aspect esthétique.
C'est un type outil qu'on appelle "no-code" ou "low-code" : ils permettent de créer des interfaces grâce à des librairies graphiques déjà toute prêtes à l’emploi. Beaucoup de projets commencent comme ça.
Les avantages, c'est que ça permet de se lancer sans connaissances graphiques avancées et on peut se concentrer sur des points plus spécifiques à notre domaine.
Les désavantages, c'est que toutes les applis créées avec un même outil se ressemblent et l'ergonomie est souvent négligée. Normal ! Ce n'est pas là où se concentrent les efforts à ce moment-là.
Mais ensuite, vient la question de l'utilisation, de l'aspect pratique et commercial. Si on crée un outil, c'est bien pour qu'il soit utilisé. Pour ça, il faut que ce soit simple à comprendre, agréable à utiliser et que ça donne envie d'y revenir.
Et avec ces outils no-code, des questions finissent toujours par se poser :
- Est-ce qu'on laisse notre outil tel quel, car il est suffisant pour l'usage qu'on en a ? (Ce qui peut être le cas pour certains outils internes destinés à très peu de personnes.)
- Est-ce qu'on veut le rendre plus attractif et intuitif ? (Ce qui est souvent nécessaire dès que ça implique beaucoup de collaborateurs ou le grand public.)
La refonte de l'OFCE
2 objectifs principaux :
- Être plus attractif et cohérent avec leur identité visuelle.
- Améliorer la compréhension de l'appli avec, notamment, une meilleure lecture des filtres.
Pour respecter leur univers, je me suis appuyé que la charte graphique de leur site web. J’en ai récupéré les couleurs, la typographie et l'esprit général.
Concernant le nom de l'appli "Debtwatch", j'ai simplement utilisé leur typo. Il n'était pas nécessaire, du moins dans un premier temps, de créer un logo pour l'occasion. C'est simple, cohérent et ça fait le job.

Décryptons un peu l'avant/après

On peut remarquer que j’ai changé de places les différents filtres et paramètres de l’appli d’origine (1, 2).
Les graphiques (3) ne bougent pas. On a réduit leur taille pour pouvoir en voir plusieurs en même temps et permettre d’avoir une vue d’ensemble plus facilement. Et on a ajouté des textes explicatifs pour que les utilisateurs puissent comprendre rapidement ce qu’ils ont sous les yeux.
J’ai rajouté un encart d'aide (4) qui présente l’application. Par défaut, il n’affiche pas tout le texte pour ne pas surcharger leur écran. Mais il est possible d’en “lire plus” pour accéder à l’ensemble de l’information.
On en a profité pour rajouter quelques éléments supplémentaires (5 : réseaux sociaux, possibilité de changer de langues).
Focus sur les fonctionnalités

Avant, tous les réglages se trouvaient sur la sidebar de gauche.
Mais ils n’avaient pas tous les mêmes objectifs ni la même importance.
C’est ce que j’ai cherché à différencier pour rendre l’appli plus logique et intuitive.
Déjà, j’ai isolé les filtres (1) des paramètres (2).
Les filtres (1) servent à configurer le contexte global des futurs paramétrages. C’est important qu’on puisse bien les voir distinctement et que l’utilisateur y accède directement.
Les autres éléments de la sidebar sont des paramètres (2) qui permettent à l'utilisateur de faire divers réglages. Le but est de simuler des scénarios et voir leur impact sur les graphiques. L’OFCE les a classés en deux grosses catégories : les paramètres principaux (4) et les secondaires (5).
Dans cette maquette, un espace scénarios (6) a été rajouté pour anticiper l'évolution de cette fonctionnalité dans le futur. Et le client a aussi profité de cette refonte pour en supprimer d’autres (3).
Une fois ce tri fait, j’ai joué avec les couleurs de la charte graphique pour bien structurer l’appli visuellement.
Les filtres (2) et les paramètres principaux (4) sont mis en exergues par un fond gris.
Les différentes catégories des paramètres principaux (7) sont toujours visibles pour pouvoir y accéder rapidement.
La partie Paramétrages secondaires (5) et Scénarios (6) sont repliés par défaut, car moins importants.
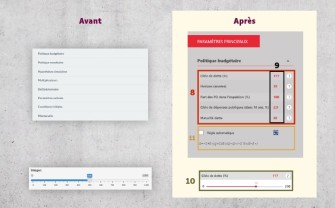
Réglage d'un paramètre

L’un des problèmes UX majeur de l’appli était de ne pas pouvoir voir les résultats de nos réglages tous en même temps. Chaque paramètre se refermait automatiquement dès que l'on cliquait ailleurs. Pas pratique lorsque le but est justement de les faire interagir entre eux.
Pour la nouvelle version, l'utilisateur a la possibilité de tout laissé ouvert pour pouvoir tout voir d'un coup (8). Dans chacune, il a accès à différents paramètres. S'il veut changer un réglage, il doit cliquer dessus pour que son slider apparaisse (10).
Une fois la configuration faite, le slider se referme automatiquement lorsque l’on clique en dehors. MAIS, cette fois, même une fois les sliders refermés, l’ensemble des réglages reste visible en un seul coup d’œil (9).
Cliquez pour voir la démo :
Techniquement, c'est la partie qui fut la plus complexe à créer pour correspondre à la maquette. Il a fallu développer un widget sur-mesure pour réaliser un système de paramètre parfaitement adapté aux besoins des utilisateurs.
C'est typiquement ce genre de chose qu'un outil no-code ne permet pas de faire sans connaissances avancées.
Mais ça fait toute la différence !
(L'utilisateur peut également appliquer une règle automatique et/ou réinitialiser les paramètres (11).)
Charles Bordet, l'expert Shiny qui réaliser l'intégration de la maquette, a, lui aussi, écrit un article sur ce projet. Il aborde ce point avec son regard de développeur : LIEN DE L’ARTICLE.
Une refonte réussie
Ce projet illustre bien qu’il est possible de donner une dimension différente à une appli déjà existante uniquement grâce à une réflexion UX/UI plus aboutie.
À son lancement, environ 10 000 scénarios ont été simulés les 2 premières semaines. Depuis, le trafic est forcément redescendu un peu, mais reste très satisfaisant. Il repart même à la hausse grâce aux partages, aux retours utilisateurs et à l’amélioration continue de ces fonctionnalités.
