
Un jour, la gonette, monnaie locale lyonnaise, a réuni certains de ces partenaires pour une refonte entière de leur site web. Avec le temps, il était devenu déstructuré et l'univers graphique avez été mis à mal. La cohérence et la lisibilité n'étaient plus là.
Objectifs du nouveau site : Le visiteur doit trouver rapidement les informations recherchées. Le site doit être éco-pensé tout en étant adapté à leurs besoins et leur utilisation. L'équipe de la Gonette doit pouvoir être autonome dans la gestion et l'évolution du site, et réussir à maintenir la cohérence graphique le plus simplement possible. En bonus, si le design devient plus moderne, tout en gardant la charte graphique originale (couleurs, typographies, etc.), ça serait top.
Référente Gonette : Charlotte
UX et webdesign : Qui fait mouche
Développement web : Matthias Martin-Chave
Intégration web : Sandrine Rodrigues
Un groupe de membres (et non-membres) de la Gonette, pour tester le parcours utilisateur
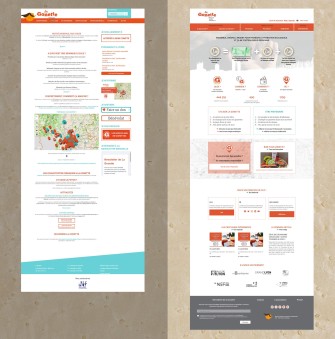
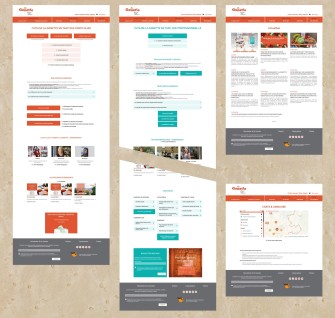
Sur cet article, je présente la version desktop, mais la maquette d'abord était pensée pour fonctionner sur mobile, pour répondre à toutes les utilisations de manière optimale.
À la recherche du bon parcours utilisateur
Le site de la Gonette est à destination du grand public. L’objectif est de toucher le public le plus large possible. Il s’agit d’être pédagogue et intuitif autour d’un sujet qui peut amener beaucoup de questions.
Nous nous sommes réunis plusieurs fois pour revoir l’organisation des pages et du contenu.
Une fois l’arborescence et le tri dans les informations fait, j’ai réalisé un wireframe (une maquette structurelle, sans graphisme) qui nous a permis de tester le parcours utilisateurs auprès de membres de la Gonette. Nous avons vérifié que toutes les informations les plus importantes étaient bien présentes et trouvables de manière logique.
Une fois validée, j’ai retravaillé la maquette pour lui appliquer la charte graphique.


Les blocs
En dehors de ça, la Gonette est une association. Et qui dit association dit certains challenges supplémentaires quant à la gestion d’un site web. La personne responsable du site peut-être être amené à changer plus régulièrement dans le temps que dans une entreprise classique. De plus, les intervenants (salariés ou bénévoles) ont des postes très polyvalents. C'est-à-dire que faire évoluer un site web et communiquer dessus n’est pas forcément leur expertise principale. Il faut absolument que ce soit simple à apprendre et facile à entretenir.
Pour répondre à leur besoin d'être autonome et pour modifier facilement leur site par la suite, j'ai pensé leur site en "blocs" et non en simple page. Nous avons déterminé ensemble quel type de blocs ou éléments ils seraient pertinents d'avoir (par exemple : un bloc "actualité", un bloc "témoignage", un élément "bouton", etc.). Le but est que le design puisse être “figé” afin de limiter les choix esthétiques et de maintenir une apparence cohérente sans que la personne responsable ait trop à réfléchir à ce niveau-là.
Une fois le bloc ou élément créé, il n'est plus possible d'en modifier l'apparence, ou très peu. Seul le contenu texte peut l'être.
Par exemple, un bouton par défaut sera toujours orange. Il sera possible de faire un ou deux changements de couleurs très spécifiques, si besoin. Mais il sera impossible d'en changer la forme ou de choisir une couleur qui ne fait pas partie de la charte graphique. Par contre, le texte et le lien restent bien sûr modifiables.
En plus, moins il y a d'éléments sur-mesure à développer, plus le site est léger (donc mieux optimisé et référencé). Donc, en créant des blocs réutilisables et en limitants leurs nombres, cela répond aux valeurs et l'envie de la Gonette d'avoir un site plus éco-conçu. Et ce, malgré le fait que le site soit fait sur WordPress, pour des raisons pratiques.
En se retrouvant avec un choix de design établie, le travail de mise en page est simplifié et la cohérence graphique sera plus facile à tenir dans la durée.